Playground 💫 Animations
The in and outs of Framer’s Playground animations are now in the Framer X book!
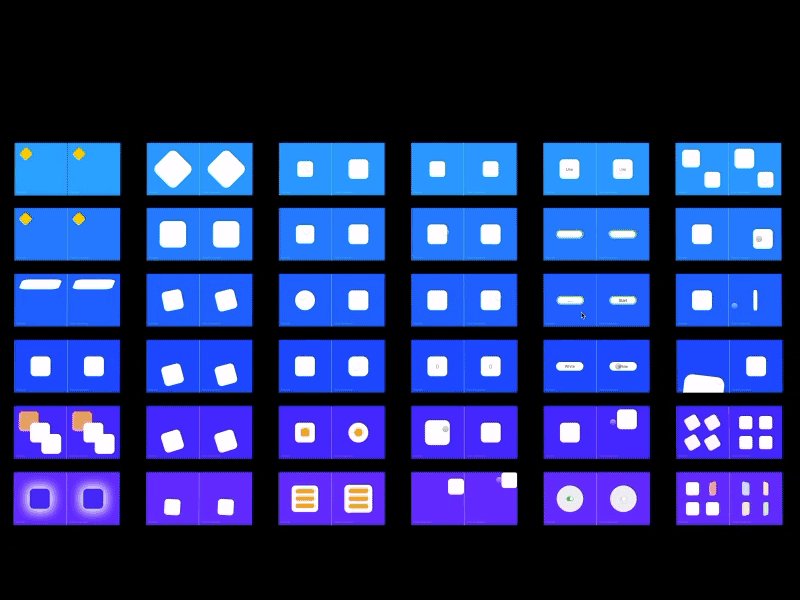
How to start an animation with a tap, or automatically, or while tapping. The different animation curves, easings, spring animations, how to stagger animations, cycle between animation states, create a sequence of animations, how to animate borders, shadows, which other properties you can animate,… all of it.
I provided both Override and Code Component versions for every example animation.
If you’re not a subscriber, check out these free 🍰 chapters that explain the basics:
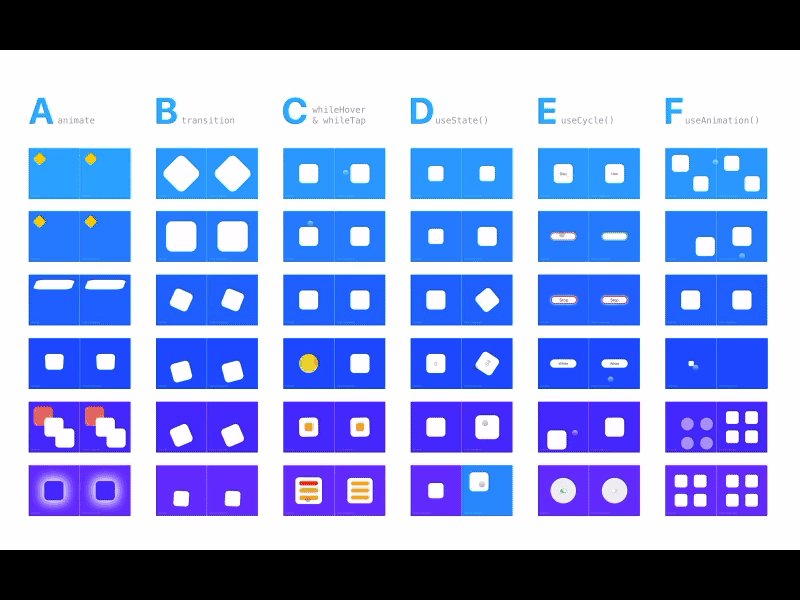
Animation 🆓
The Animate property 🆓
The Transition property 🆓
While Hover and While Tap 🆓
Hooks
The useState() hook
The useCycle() hook
The useAnimation() hook
Tips for Overrides
Animatable properties
Animation curves
Animating a Scroll Component
A Frame’s animation properties