Buddy Playoff: Building Pipelines
👋 Hello!
This is a submission to the Buddy Playoff by Buddy and Dribbble.
☑️ The Brief
Design a list of actions that the designers & developers can choose from, and use as the building blocks for their web development automation.
👀 Initial Observations
Currently, Buddy has different pages for 1.) adding new actions and editing your pipeline, 2.) another for listing actions, blockchain tools and templates, and 3.) another for the configuration options for each action. Building pipelines takes multiple steps, and can be confusing to navigate.
✅ Goals for the Design
Streamline the process of building a pipeline.
Make the list of actions easier to navigate.
Reduce complexity in the design.
👍 Features
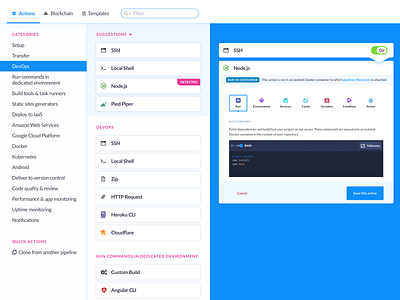
Streamlined process for building pipelines. All of the main functionalities involved in building a pipeline is included in one page. This means that there will be less moving from page to page, and it's easier to visualize and understand the whole pipeline being built.
Better information hierarchy. The page header includes only the tools needed to navigate the list of actions. There are links to Actions, Blockchain Tools, and Templates, and a Search/Filter box that can search in these three main categories. The left panel lists the categories for the actions, the middle panel lists the actions and services that can be used, and the right panel is a visual builder for the pipeline. Darker backgrounds also reveal the most important areas of the page in terms of functionality.
Better information density. It takes less scrolling to see the different tools and actions that are available for use. The categories on the left panel jump directly to the different tools under each category. Suggested actions are shown persistently on the top of the list and can be hidden away by clicking on the caret. Clicking on a block reveals a basic description of the service or action (this is currently hidden behind a hover tooltip). This aims to preserve a balance of easier navigation and being more informative by only revealing elements that are needed when it's needed.
Drag and drop. Elements in the middle panel can be dragged to the right panel (or double clicked) to build a pipeline. Blocks in the pipeline can also be rearranged and dragged around for easier configuration of the pipeline.
Visual building. Actions and services can be easily configured in the right panel. Specific actions can be toggled on or off, and blocks can be moved around based on the preferred run order.
Balanced mix of personality and usability.The Buddy brand has a playful personality, and it shows in the iconography they use throughout their website. This prototype implies the icons used in navigation and in the lists, while maintaining the colorful icons used in the configuration pages, where more space can be allocated for use.
👾 I had fun in participating in this playoff. The Buddy team has done a great job with their service, and these suggestions mean well. More power to the team, and thank you for this opportunity!