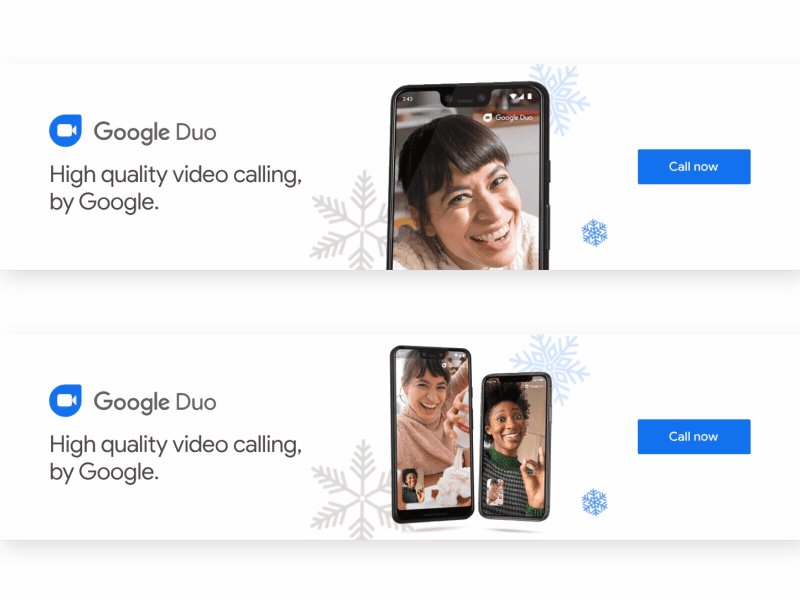
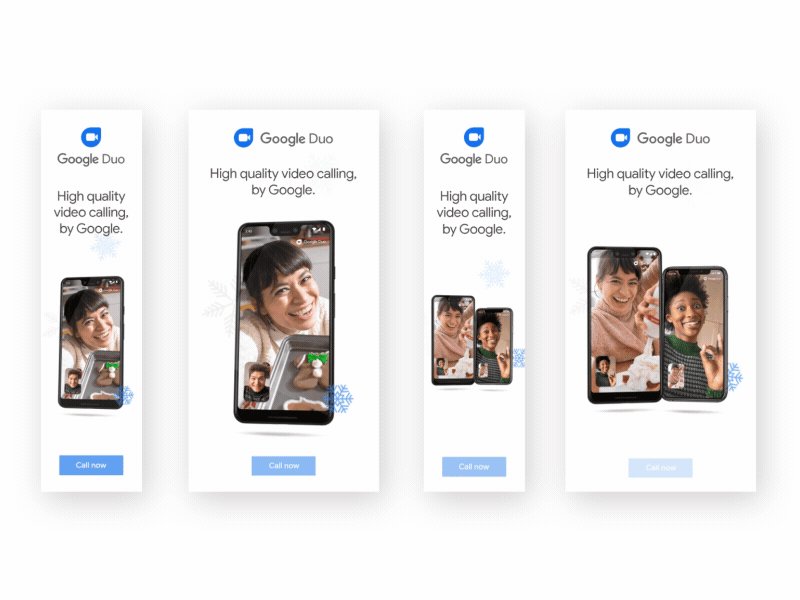
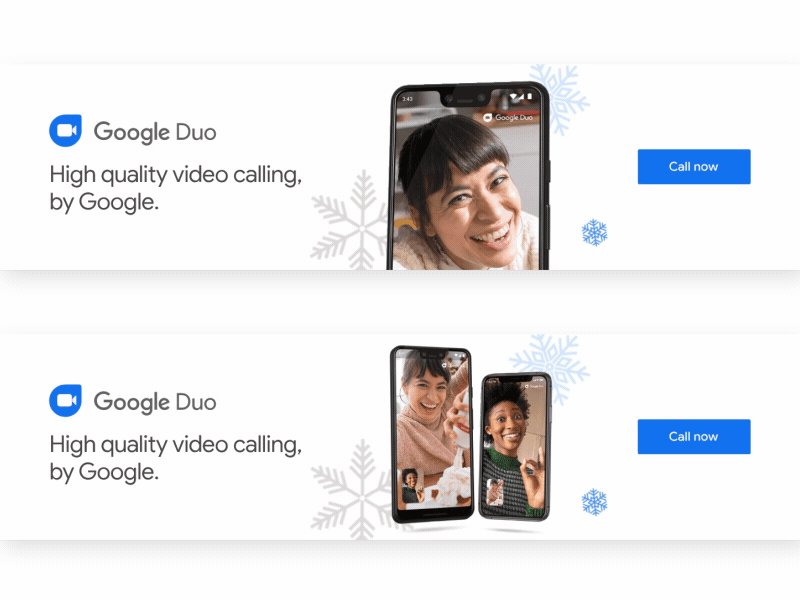
Google Duo HTML5 Banners
A handful of animated banners created for Google Duo, the simple video calling app.
I was tasked with creating 2 unique versions for 6 different sizes. As always, Greensock animation platform (GSAP) for Javascript was used, due to the nearly-unlimited options it gives you when animating in code. The toughest task with a series of banners like this is ensuring that the units are as optimized as can be, and that they meet our strict 150kB file size limit. Due to the aforementioned, I'm very proud of the faux-3D effect achieved, made by simply duplicating a front-facing phone asset, animating a slight positional offset on the rear phone asset, and applying GSAP's amazing "transformPerspective" property to the whole grouping. It allowed us to achieve a very nice "3D" rotation, at a fraction of the file size cost (and complexity) of something like three.js
Massive shout-out to the dev team at Hook who tirelessly worked to create an amazing system made for packaging these banners. Without them, none of this would be possible.