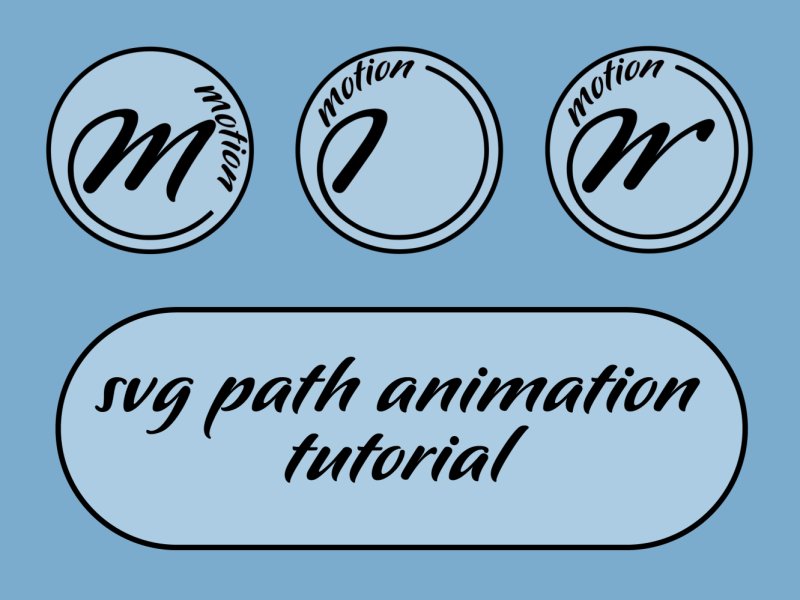
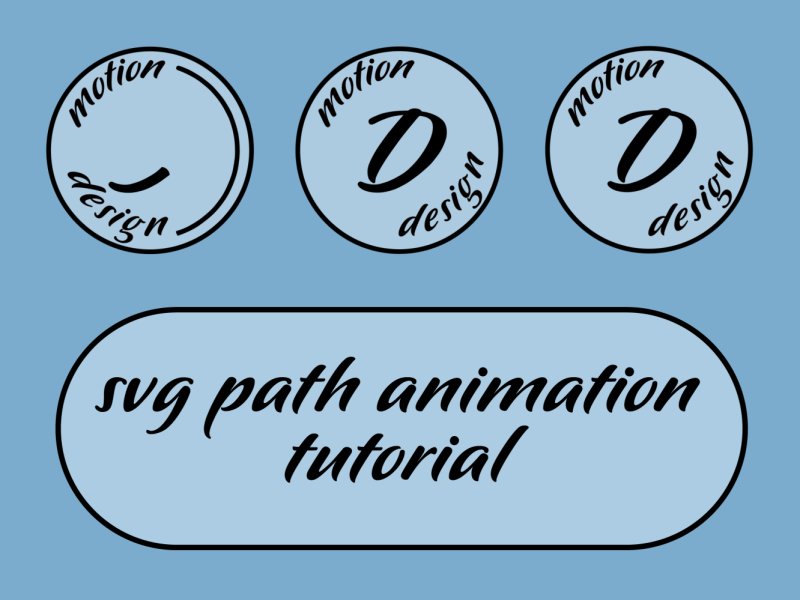
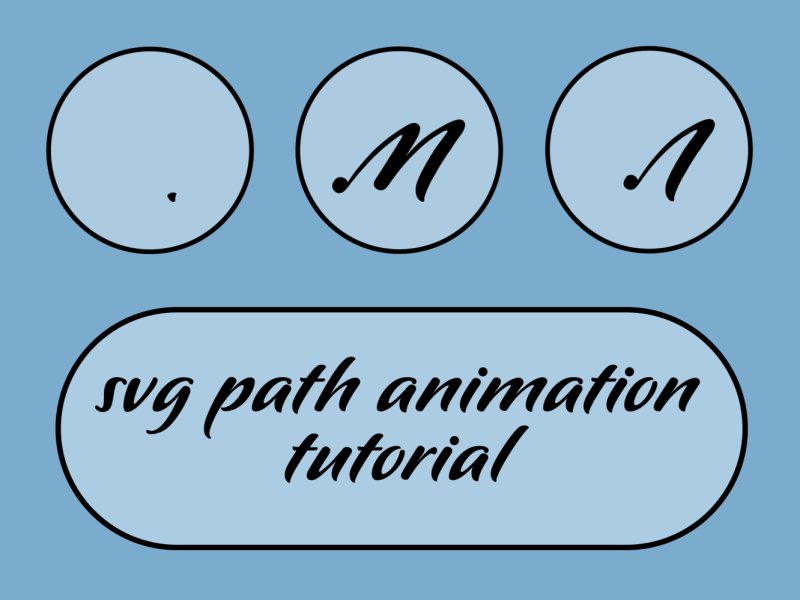
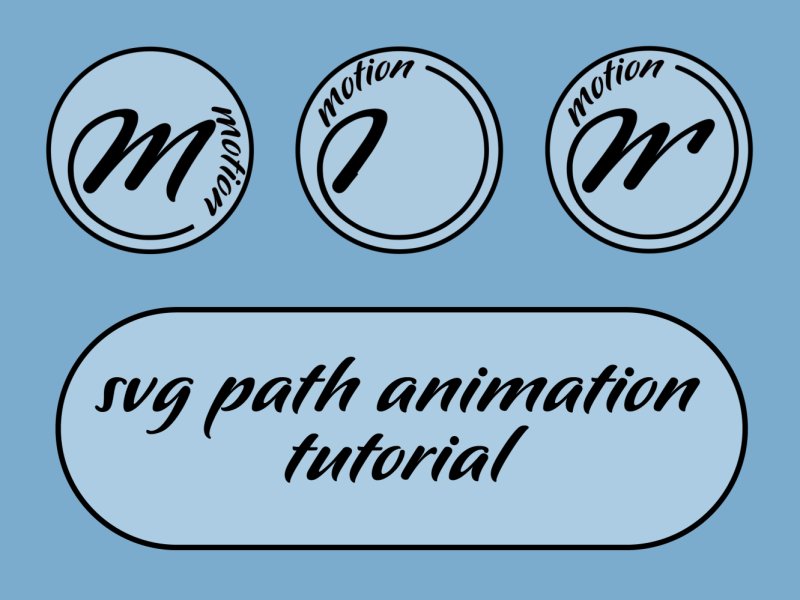
SVG path animation tutorial
Scalable Vector Graphics - SVG - gives designers an incredible ability to display crisp, beautiful graphics at any size or resolution. SVG can also be animated using various techniques. In combination with clipping paths, interesting effects can be achieved.
I wanted to build a simple SVG path animation with the online SVG animation tool, SVGator : https://www.svgator.com/.
The animation must use clipping paths in order to work. Here is how I built the clipping paths in Adobe Illustrator.
You can try it out for yourself. The Illustrator file, a tutorial, and the final SVG file, that I have built in SVGator, are attached.
Import the SVG file to SVGator and inspect the key frames of the animation and the code.
The SVG animation works in all major browsers like Chrome, Mozilla or Safari, even on mobile phones.
Unfortunately, IE and Edge doesn't support SVG animations as other browsers, as they were not updated for quite some time.
Click on the attached SVG file, and the final SVG animation will play in your browser.