Figma tutorial How to design promotional website
Watch tutorial
https://youtu.be/YtCI-6tuzds
Download source file
https://www.uplabs.com/posts/figma-tutorial-how-to-design-promotional-website
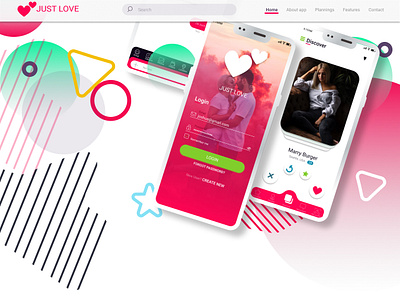
Mobile app landing promotional website design in Figma. No need to buy expensive tools like sketch, photoshop, adobe xd & illustrator for your UI design & prototype. Figma is a complete free tool for Design, prototype, and collaborate all in the browser & also desktop—with Figma. you can create your web design, mobile app UI design and enterprise apps UI design and prototype them completely in figma. figma has best features like Constraints, Boolean operations, Pixel-perfection, Vector networks. Everything you need to create, evolve, manage, and scale your design systems. you can get your design anywhere in figma.com and also figma continuously auto save your work. Figma is a cloud-based design tool similar to Sketch, but with big differences that make Figma better for team collaboration. you can create vector art, icons, logo design with ease in figma. creating and editing in figma is very easy. Figma is the best awesome UI design tool. This figma tutorial is for any one who wants to become UI/UX designer and also for beginner UI/UX designers and for experienced. I created every icon in figma.