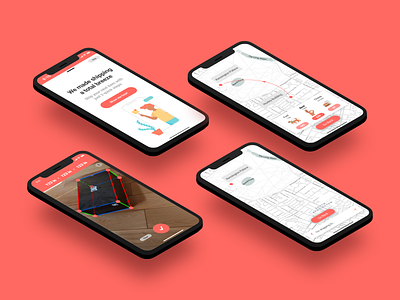
Bindle - Featured Screens
Some featured screens from an app I designed a couple days ago. The premise of the app is a shipping tool that finds the best way to ship an item from point A to point B.
Since this app uses AR to measure shipping boxes, I created an easy screen that allows the placing of corner markers to measure the box. These measurements appear on the top so the user can see the sizing reflected in realtime.
Since the use of AR can be confusing, there are two sets of onboarding modals. The first shows general information about how the app works, whereas the second provides a video tutorial on how to use the AR tool. Both modals aren't fullscreen and can be pulled down easily, giving a smooth feel to the user.
For selecting origin and destination, I took inspiration from Uber's design in having a simple map based tool. However, it's annoying to reach all the way to the top of the screen to select a map point. I moved the input to the bottom to be more accessible to users along with the back button. The rest of the screen is used to show the map view edge to edge, where the user can tap to pin a point, giving the user the maximum space possible to find their chosen map point.
To show the options, I made use of a modal while showing the route it would take, as with Uber's app. There are only 3 options to simplify the shipping process--cheap, fast, and "best" which is a combination of cheap and fast.
There's a prototype as well that I'll be uploading shortly, stay tuned!