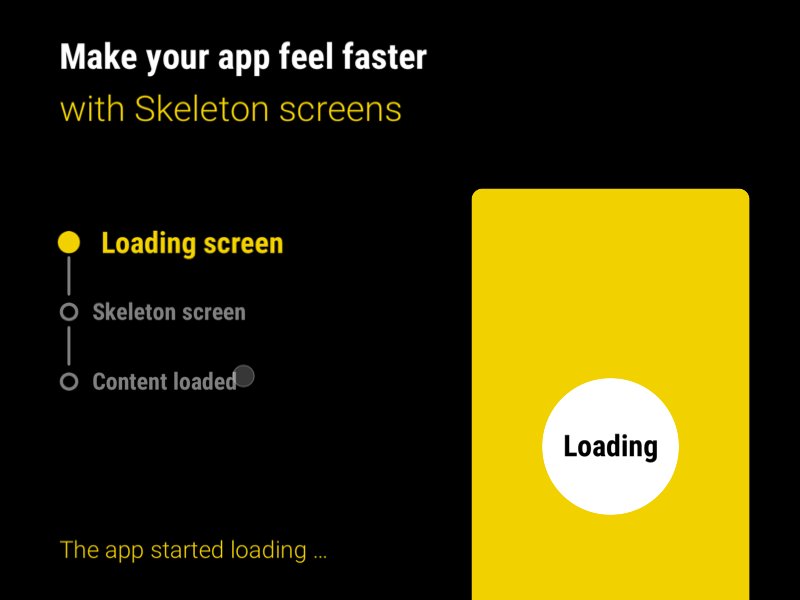
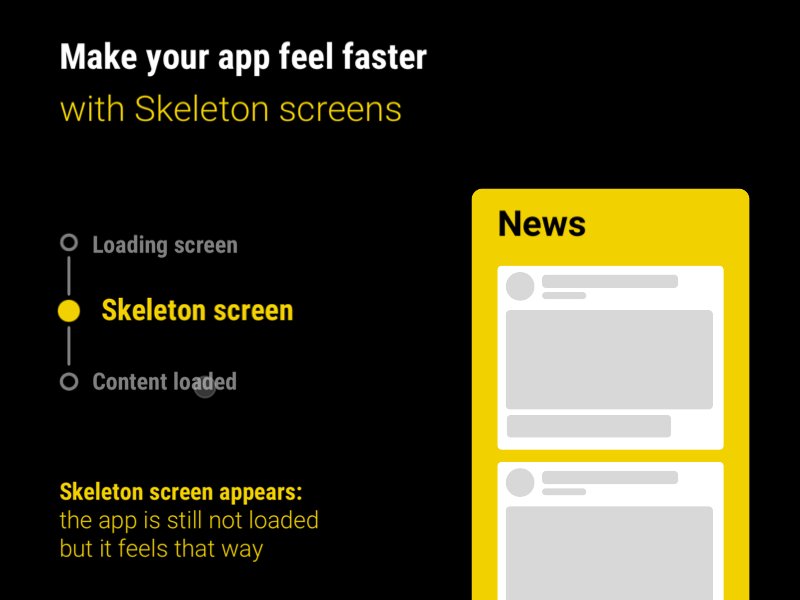
Faster apps with Skeleton screens
Guys, let me know if you like this kind of content! Speed in apps are crucial and surveys shows that it's the most important aspect for users. Here's how you can use Skeleton screens to make your app FEEL faster. Skeleton trees means loading the structure of the content, without the actual content, which gives much better results than staring at a loading screen.
-----
If you're interested in similar posts, checkout @uxbites on instagram, a 25k designer community with daily UX insights
http://bit.ly/uxbites
More by UX Bites View profile
Like