Embedded Podcast Widget for iHeartRadio
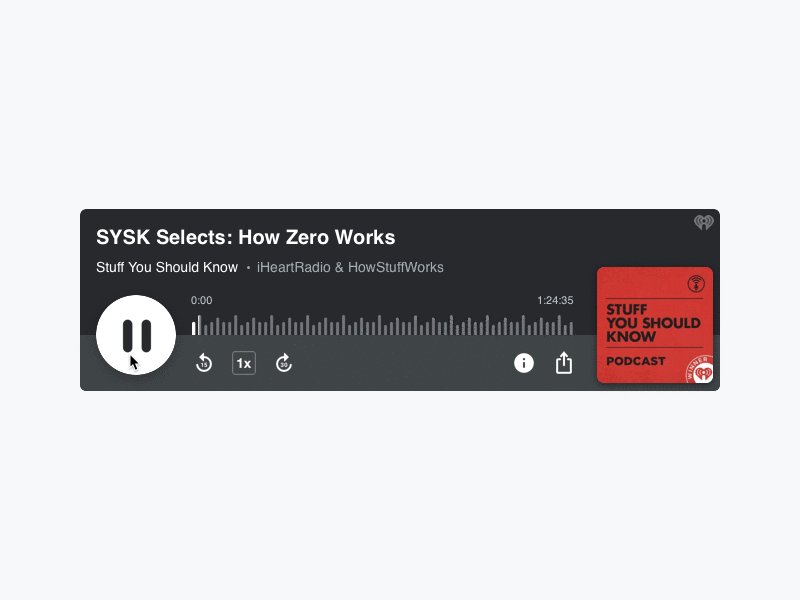
One of my final projects for iHeartRadio was a complete redesign of an embedded audio player that supports podcasts, live radio station streams, artist radio, playlists, etc.
The podcast widget is mainly focused on B2B partners, like Variety.com, which have their own podcasts that they drive millions of users to each month via their website.
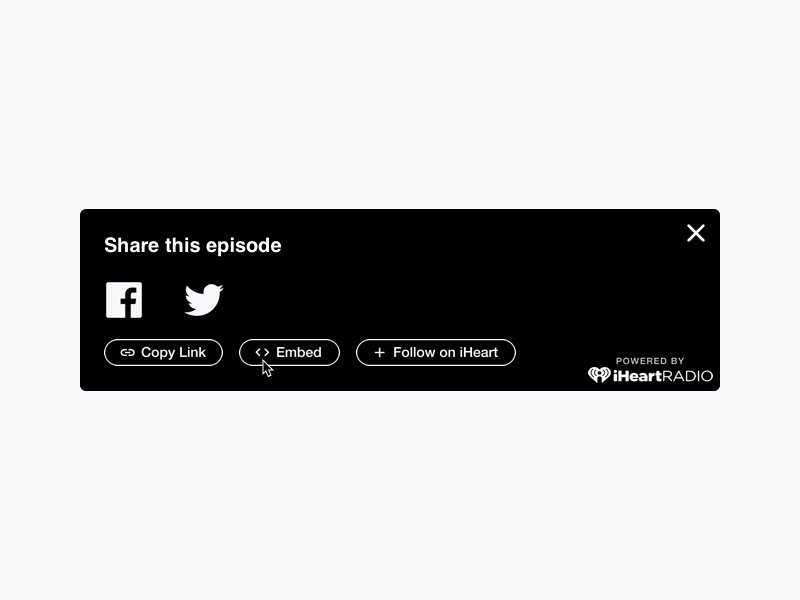
Some of the goals of this design update were a focus on driving more clicks to the 'Play' button, creating a modular layout system that could give options to the embedder, and enabling various visual design themes (light/dark/different primary colors, etc).
Some of the challenges here were figuring out how to create a system that both enabled modularity, and also protected the visual hierarchy, without introducing complexity for development or maintenance.
My thinking behind these subtle loading and buffering animations was to build on an async loading strategy where placeholder UI shows super quickly to give the user a feeling of responsiveness, then the actual content is loaded in asynchronously and populates the UI as it becomes available.
Taking this approach ensures that the widget loading times always feel snappy, even if some items like the thumbnail or meta data may be taking a bit longer to load.
For the buffering state, we're building on Material for iHeart's own design system, Companion, and so a subtle usage of Material's loading spinner tied to the play button proved to be a scalable option that works for both this embedded player but players in the native apps and websites as well.