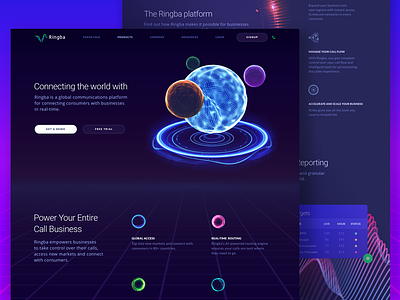
Interactive JS Animation for Telecom Website Product Page
Hello Dribbble people!
I'm a front-end developer and it took me an entire year to share my first shot on Dribbble because I wanted to make sure it's something special (and because as a developer I don't get that many opportunities to share something here, you know 💁♀).
What you see above is an interactive animation I created using JavaScript for Ringba, a global telecommunications platform we created a website for here at Zajno. The visual is used to illustrate one of Ringba’s add-on products called White Label.
While creating the animation we used timelinemax to manage the animation progress and to enable the color switching. We also used Draggable to create the spinning effect as this utility provides a surprisingly simple way to make virtually any DOM element draggable. Both utilities are available in GSAPlibrary.
The website has just been nominated on CSSDA! Check it out and support us here: https://www.cssdesignawards.com/sites/ringba-white-label/35123/
Check out the full resolution and code on my CodePen: https://codepen.io/Alena_Chernitsyna/full/bJxrWx
Would love to hear some feedback from you guys! Share your thoughts!
Press "L" to show some love!
ᗈ Join our Newsletter!
ᗈ Website
ᗈ TheGrid
ᗈ Spotify
ᗈ Twitter
ᗈ Medium
ᗈ Facebook
ᗈ Instagram