Concept: Homegrown App Plant Interaction
Delving into Principle for the first time!
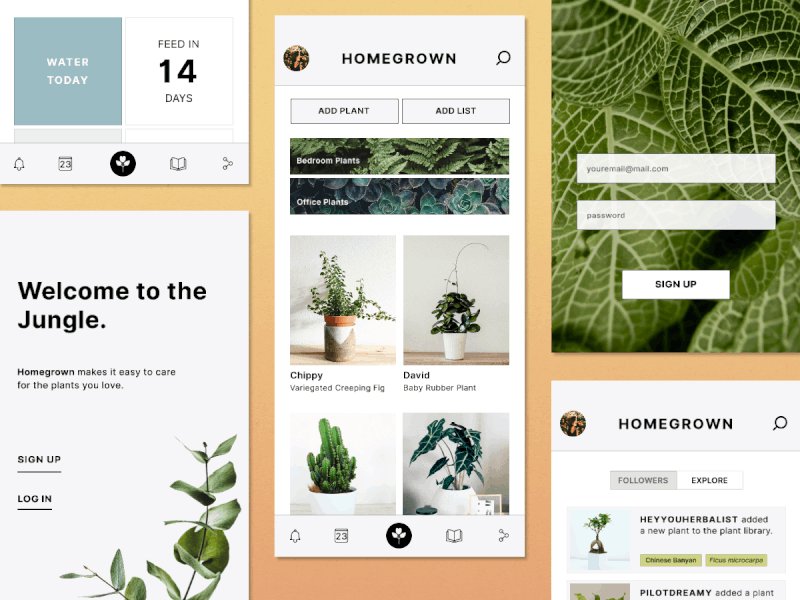
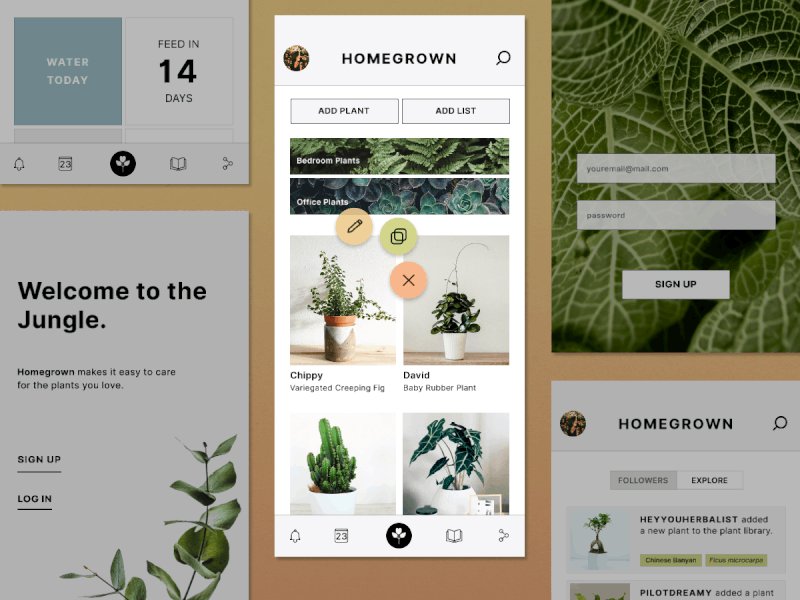
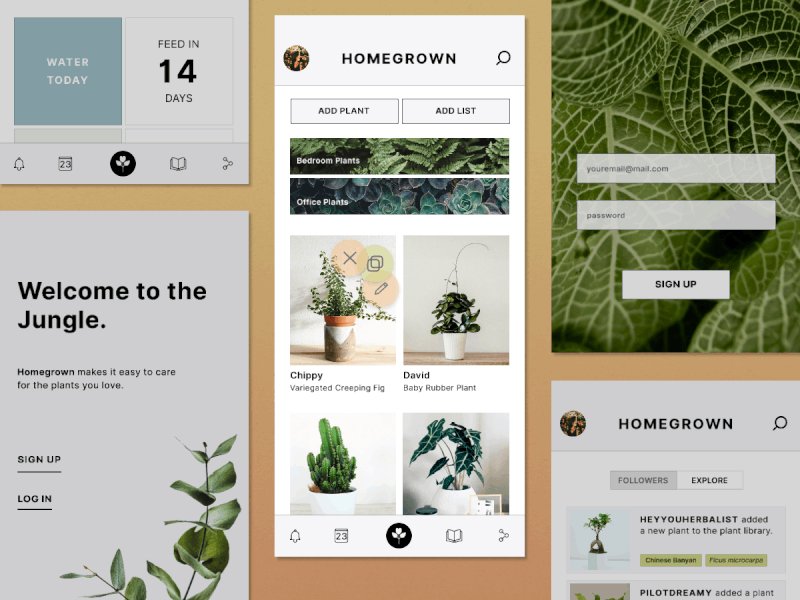
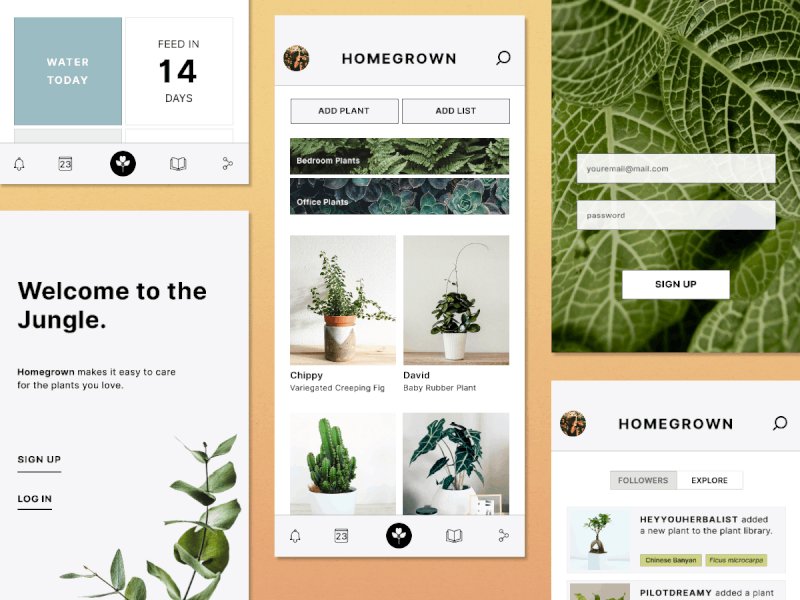
This is the Garden page (homepage) for my Homegrown gardening app. After a user sets up their account and adds a few plants, the user will be able to see all their plants on this page. They can also create a group of plants if they prefer to organize their plants by location.
The animation shows the user long-pressing a plant in their Garden. Upon interaction, some buttons pop up to provide options for editing, duplicating, or deleting the plant. When released, the buttons disappear again.
This is my first time using Principle, and I struggled a bit! The program seemed to bug out a bit when freezing layers, and the integration between Figma and Principle needs work. Every time I needed to import a screen into Principle, I had to put each screen into a new Figma file, and then on importing, I had a 60/40 chance of the import actually work. Bugs suck, but now that I'm a little more familiar with Principle I think I can work around its quirks a bit.