UX | Bottom Prompt
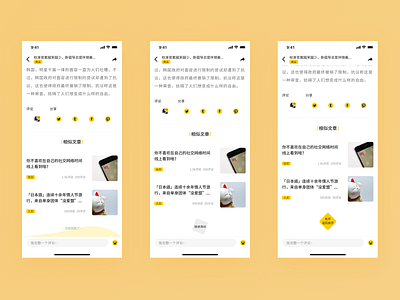
This shot is to try two types of BOTTOM PROMPT.
The first one uses the ripple to tell users that they have reached the bottom. The other two should combine. When users reached the bottom, they are more likely to tap the "Back" icon to skip to the previous page. So why not using a more interesting way? Let them continue to scroll down and they will see a rotating rectangle which has "Continue Scroll" on that. After scrolling to a threshold, the text will change to "Release and back to the previous page".
Hope these can give you some inspirations. Press "L" if you like. :)
More by Xin Mu View profile
Like