Naboo: Backend GUI for Aroma
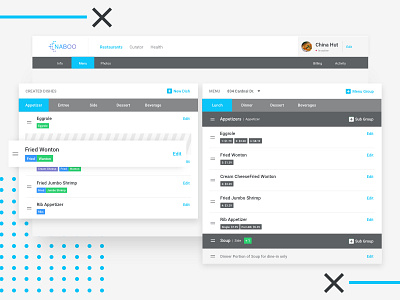
The backend graphic user interface or code name Naboo was an interesting project. The purpose of this section was to input restaurant information like menus, hours, and any other piece of data the application needed to be populated with.
The first iteration of Naboo was thrown together in 30 minutes and looked like complete trash. My mindset was, "no one will see it so why bother?" (Never think this way kids...) After a few weeks I reconsidered the design and realized if it wasn't optimized for speed adding restaurants to the Aroma app would take a very long time.
I went after it again and spent six hours on the system and managed to make the flow much smoother. Again thinking about what I was needing to create I realized we would need to create an admin for restaurants anyways why not create universal patterns. Spending another 6 or so hours created the components that would be used for "Aroma Insights". This not only made the design easier for "Aroma Insights" but would theoretically speed up by 30 + hours (Developers guess)
*My Thoughts*
Every second of time is precious, especially in a startup. From this experience, it has made me constantly evaluate projects from multiple angles so I don't waste time.