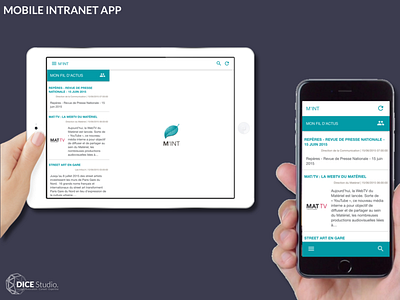
Mobile Intranet App (2015)
V1 of a mobile Intranet app on iOS and Android (see design process: https://dribbble.com/shots/6067872-Mobile-Intranet-App-Design-Process-2015)
Design based on Google’s Material Design but with a few tweaks to optimise user experience:
Optimized for one-handed usage on smartphone (49% of the time according to https://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php) 👉🏼 Bottom nav bar with burger menu and search 👉🏼 Items in the navigation drawer are inverted: instead of being displayed from top to bottom, they are displayed from bottom to top (main item at the bottom, last item at the top) for easy access to menu items with the thumb
Tablet layout is regular Material Design with top-to-bottom order in the navigation drawer.