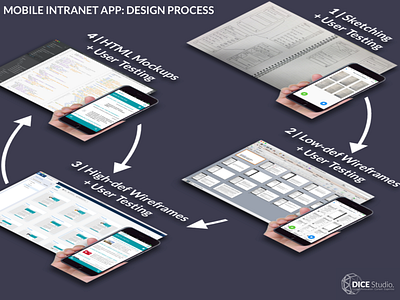
Mobile Intranet App: Design Process (2015)
Design process for a mobile Intranet app on iOS and Android:
1. Paper sketching followed by user testing with Marvelapp
2. Low-def wireframing (on PowerPoint at the time because I didn't have access to anything else -_-) followed by user testing with Marvelapp
3. High-def wireframing with Indigo.design (Indigo Studio at the time) followed by user testing with the generated prototype
4. UI development in Angularjs 1.4 to provide micro-interactions and real content (static), followed by user testing before each development sprint
5. Rinse and repeat steps 3 and 4 as we added features on each sprint
More by Thierry View profile
Like