Empty States | UI Stack
Are you familiar with the term UI Stack? I first heard about it reading the book Designing Products People Love by Scott Hurff, one of my favorite books about products.
Let’s imagine we’re designing an Email/Inbox UI, and let's think about all the possible states we must consider; i.e. How the UI looks like when there are not emails, when the first email arrives, when the inbox is full, when all emails are deleted, and when an email is being written and sent.
We tend to overlook that all these different states that are crucial for an optimal product function and experience:
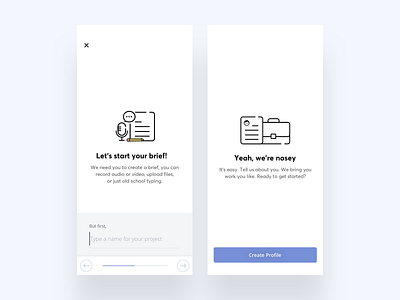
1️⃣ EMPTY STATE
First time experience, on-boarding process, no search results, data deleted by the user.
Opportunity to provide a meaningful first impression, or to encourage an important action which leads to a business goal.
2️⃣ LOADING STATE
Data being loaded, waiting time while performing an action.
Opportunity to keep the user informed, make it quick. “Skeleton” loading states have become a pattern, you’ll see this in most of the apps nowadays.
3️⃣ PARTIAL STATE
The data is being populated in the screen and it is no longer empty.
Opportunity to keep the user engaged.
4️⃣ IDEAL STATE
This is what we call the “best case scenario” the most common state of the UI. This stated serves as a foundation, and most of the other states like loading, empty, and error might affect it.
Opportunity delight the user and provide a clear understanding of the data that is being displayed and the actions required by the user.
This is just a quick overview, I encourage you to dig a bit more into this. Eventually, you will realize that the UI must react to even more states and you must plan for that in advanced.