Booking Tab Bar
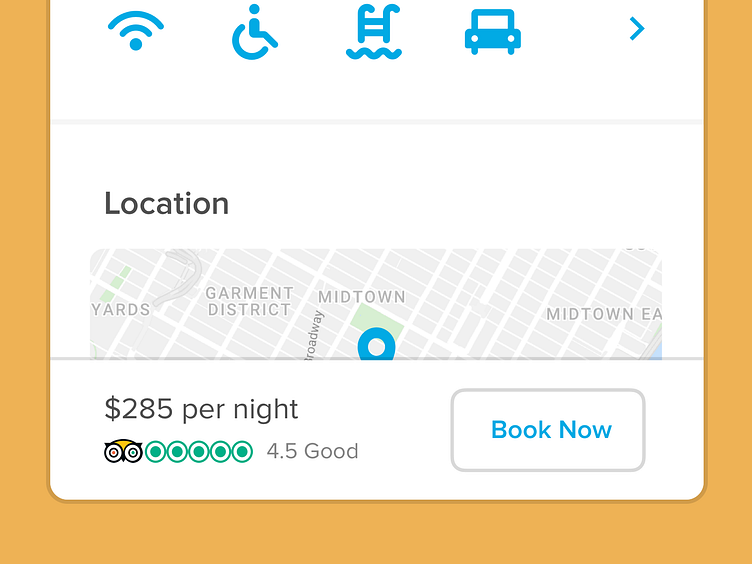
Hopper tends to recommend waiting rather than booking right away. But what happens when a user actually wants to book? Is the layout clear enough? In an effort to separate the action of “waiting” from the action of “buying,” we reviewed the Hotel screen layout and displayed the book button in a sticky tab bar at the bottom of the screen.
This easy-to-reach component allows users to move to the booking funnel as soon as they want to — and it seems to work. We increased engagement by 30% using this component!
More by Hopper View profile
Like