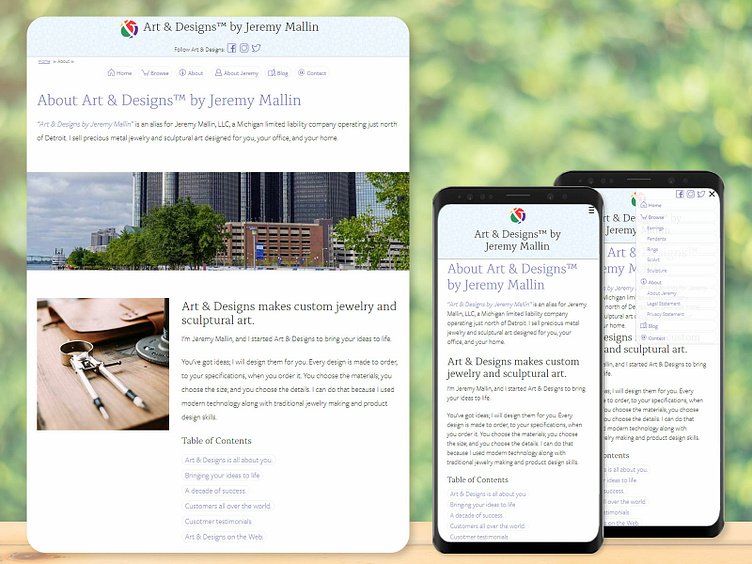
Work-in-progress: About Page
The about page for a site I'm working on. It happens to be my own site. I'm trying to keep the main website design very basic because the storefront/product portions of the site are graphic intensive and I don't want the rest of the page to compete with that. It also helps to cut down on overhead and speed up page load.
I also am going very heavy on semantic HTML with this and trying to minimize and extraneous code, including spans and divs only when absolutely necessary.
I'm doing this site quite differently than I've done sites in the past. I started with the content and then designed the layout to be appropriate for the content. For this page in particular, I wrote the copy first; then selected relevant, complementary imagery; and lastly designed the page specific layout.
On the site, I'm using SVG sprites for clean, scalable graphics and lower overhead. For the typography, I went with serif headers and sans-serif body text, which is the opposite of what I usually do. I think it works well here. Both fonts are light/thin typefaces from Adobe Typekit.
The stock imagery is from Pixabay.
So far, all the pages are getting a 98 - 100% pagespeed rating from Google for both broadband and mobile. I expect that to be a bit less when I do the product pages using third-party APIs (like Etsy) and 3D WebGL previews.