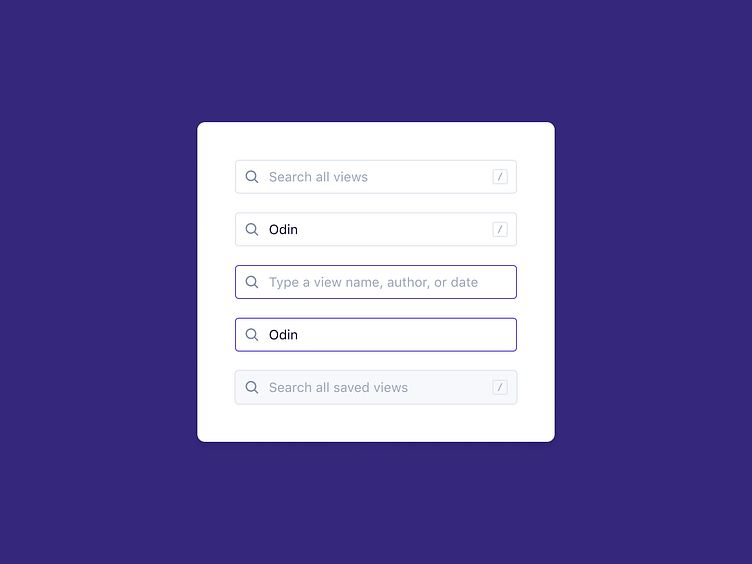
Search states
Different states of a search input. I blatantly stole the brilliant / keyboard shortcut to help users more quickly focus on the search input, and incorporated Timber's fantastic purple into the focus border.
For a hover state, I set the background color to be darker, to make it super, super clear that a hover was happening. I have a hunch that while many users are on MacBook pros, plenty of developers have external monitors with lower contrast ratios, necessitating an affordance clearer than a border-color change.
More by Alex Price View profile
Like