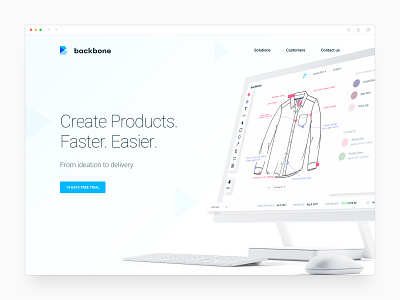
Website prototype (Framer)
A website prototype I did last year for the software company that helps consumer goods companies manage complex design and product development processes from anywhere, on any device.
Core principles:
- Avoid overused illustrations
- How might we tell our story through an interactive experience?
- A minimal, focused look
- Educate user on the 'What' and 'Why'
- Keep users' attention throughout the page and lead them to Call to Action at the end
I was responsible for creating a completely new design language for the brand.
We managed to raise a $8M in the round 'A' couple of months later.
Check out the prototype in Framer:
https://framer.cloud/nyFWj/index.html
Have a productive day!
Alex
___
PS: By applying these 3 UX principles to your product, you can improve the customer experience up to 30%.
PPS: And if you are a growing-stage SaaS company or a startup, check this to learn how your company can get an unfair competitive advantage with UX strategy in just 3 months.
___