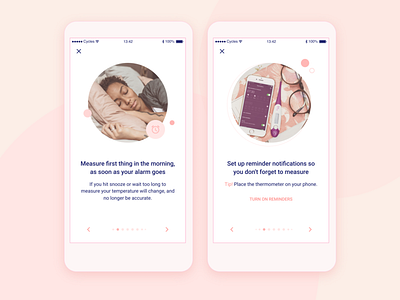
Learning step-by-step
A couple of screens from a new step-by-step guide I designed for the Natural Cycles app. As you move from screen to screen the circles animate, a detail that was actually initiated by one of our programmers.
My team's process was roughly:
Problem -> wireframes -> usability test -> high-fidelity design
The pink background is a template designed by my talented coworker Dasha!
More by Katrina Persson-Thomas View profile
Like