Website for bZx: Metaphor Design
Hey guys!
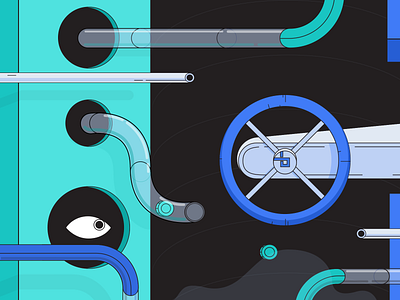
This shot is about the design solution, the metaphor we came up with here at Zajno for bZx website. We’ve already told you quite a lot about this fintech startup and the website creation process. You can learn all about it in our latest article on Medium. Today I’d like to tell you a bit more about the main design challenge we had when working on the project: finding a single metaphor we could use to unite all the different elements of the site.
The thing is bZx didn’t just want a nice storytelling, illustrative website (lots of people already have that), they also wanted a significant dose of wow-factor. And that’s what sparked our interest! Besides, as bZx is a business that takes some pretty complex financial instruments, and makes them more accessible, their website was to play a key role in helping to break down the barriers to understanding their product. So we tasked ourselves to create an ultimate storytelling by discovering a metaphor that could be flexible enough to illustrate all necessary website components, uniting them all into a single story. Our goal was to make a set of animated illustrations that put together formed a monumental, complex mechanism, seamlessly expressed across all elements of the website.
That was a challenging task for me, truth be told. But then, it felt so great when after much chin-rubbing and a few design versions we finally found what we needed. The metaphor itself is quite simple: a coin that represents money (obvs) and a pipeline which stands for the processes of trading and lending. A more difficult task was to find the right, meaningful context to put this metaphor in so that it could seamlessly work with any concepts it had to express.
Check out what we ended up with here! And let me know what you think about it as well as of this little insight of mine. Keep in touch ;)
Press "L" to show some love!
ᗈ Join our Newsletter!
ᗈ Website
ᗈ TheGrid
ᗈ Spotify
ᗈ Twitter
ᗈ Medium
ᗈ Facebook
ᗈ Instagram