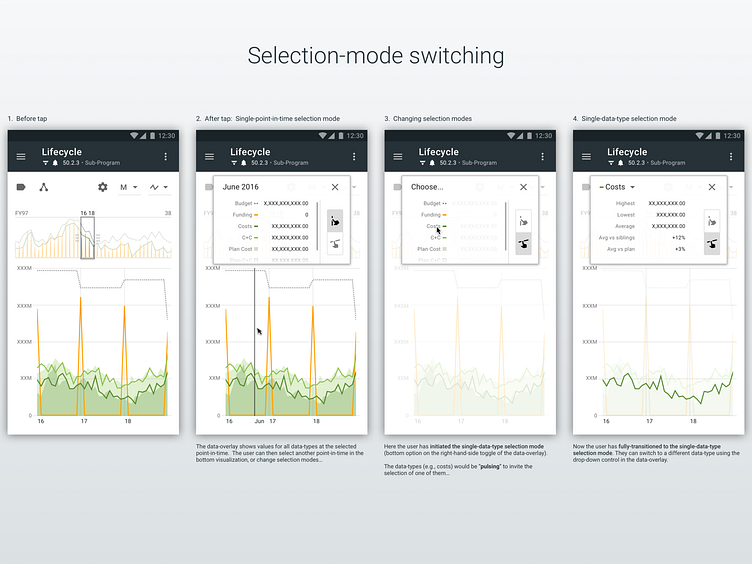
Lifecycle view: Selection modes interaction
This shot is a part of a series of designs for a flexible multi-year data visualization view which is a part of a large enterprise project-management web application.
For more context about this view, you can also check-out these related screens here on Dribbble: * Initial mobile set (single selection mode) * Initial desktop screen * Item selection mode (desktop)
In this shot, I show steps of interaction where the user can switch "selection modes". Click the thumbnail to enlarge the image for better explanation.
More by Jason K. Frank View profile
Like