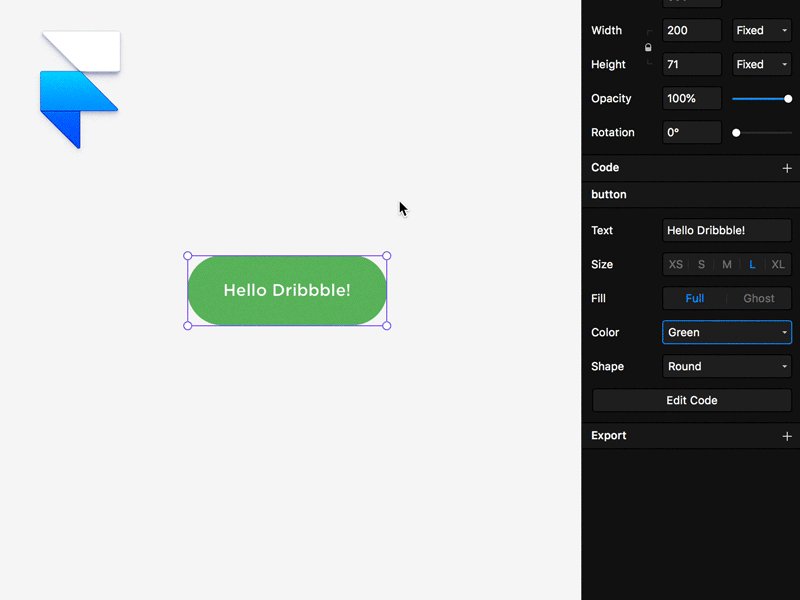
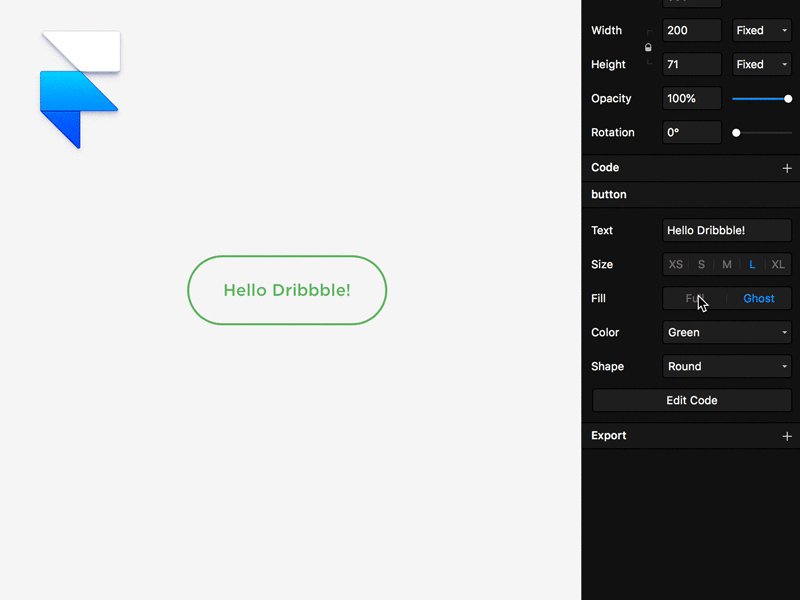
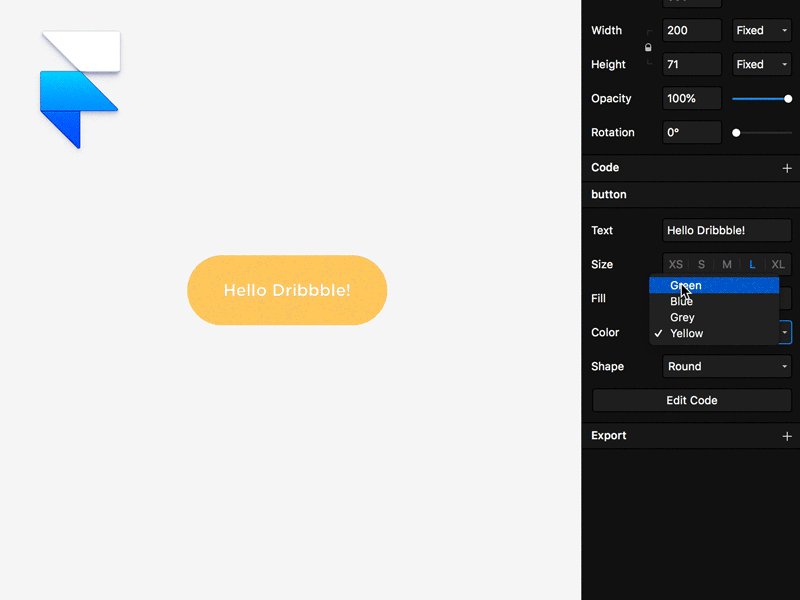
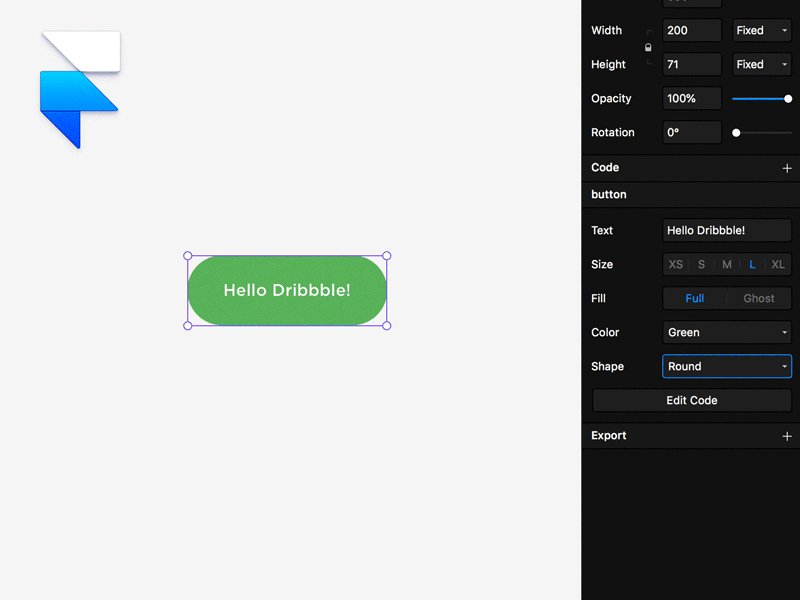
Adjustable button on Framer X
Hey! It has been a while since I've posted something here. Sorry about that. Anyway, this is my first attempt on working with Framer X and also my first take on learning React. If you're already familiar with Framer X, this is a code component (which means no "graphic" elements were used) build on React with some help from styled-components package to make css a bit easier to apply. I really enjoy the ability to export the component's props to the right panel and being able to play with it, and it's also nice that some css transitions work right there on the canvas. Anyway, it's just a simple component I build to learn some React. Hope you enjoy it!
More by Rock Gomes View profile
Like