Scroll Up No Need
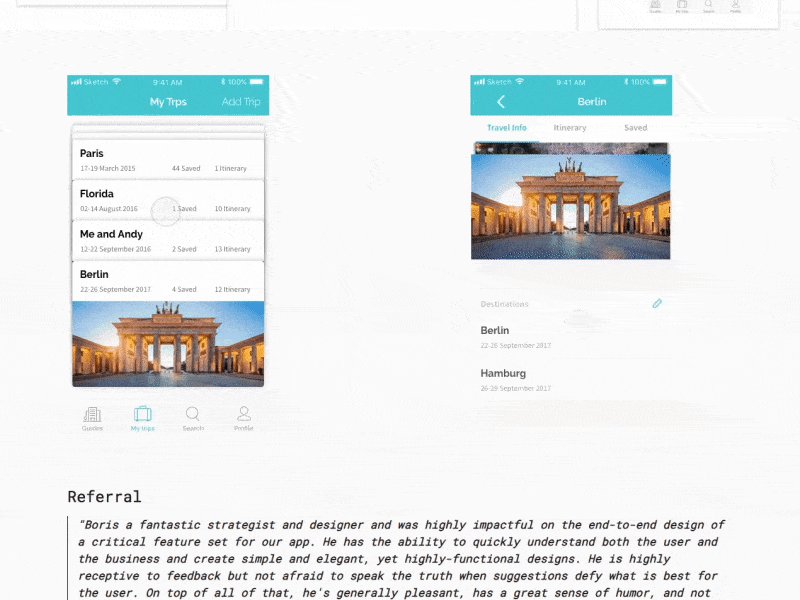
I always wondered why do we use "Scroll Back To Top Button" on profile pages. After a huge research around different systems and applications, I can share that buttons like that, which are pushing the content back to its start are completely unnecessary and it's bad ux practice that we should get rid off. I found that using the same trigger for showing up the button can be easily applied to components that push the content forward. In terms of my own work, I applied similar JS function to a card which is leading to the next content piece.
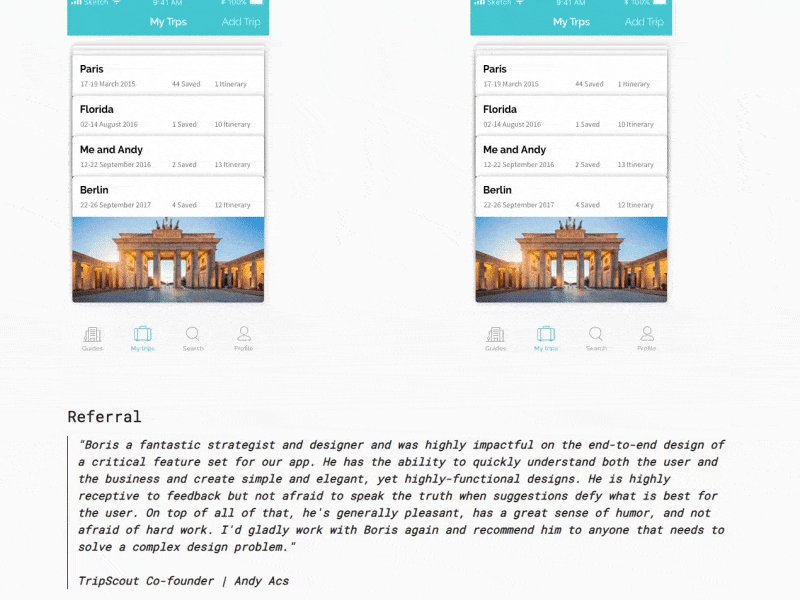
🔥Thanks to the design community, people from Zendesk, Mollie, Framer and so many other friends of giving me feedback and sharing their knowledge and views on the topic of how to present your work. Next step is to transfer the build to React and add more content of upcoming projects. Also, I am working hard on some articles which are connected to the last two years of my work.