Framer X: Stacks
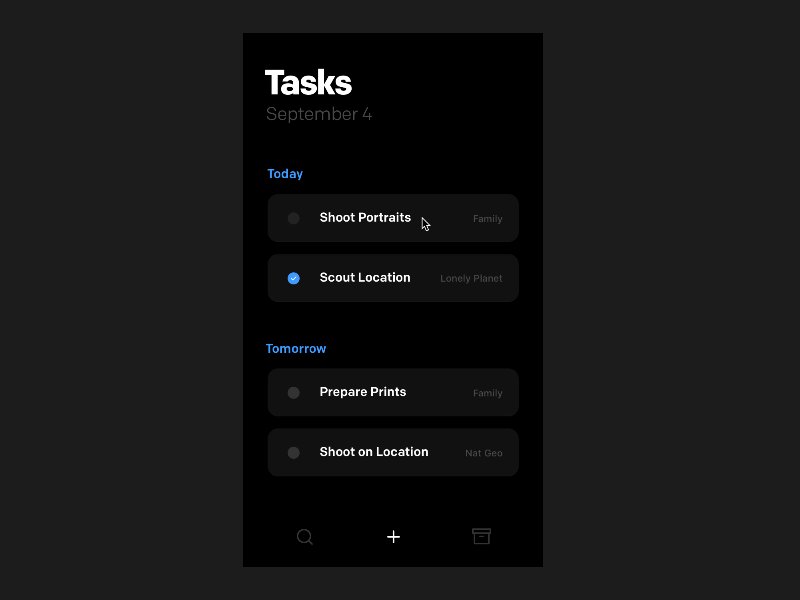
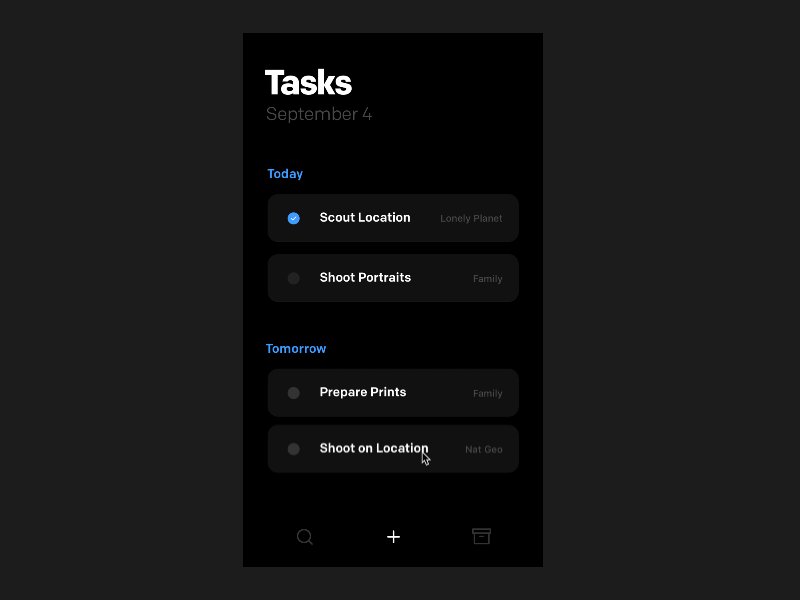
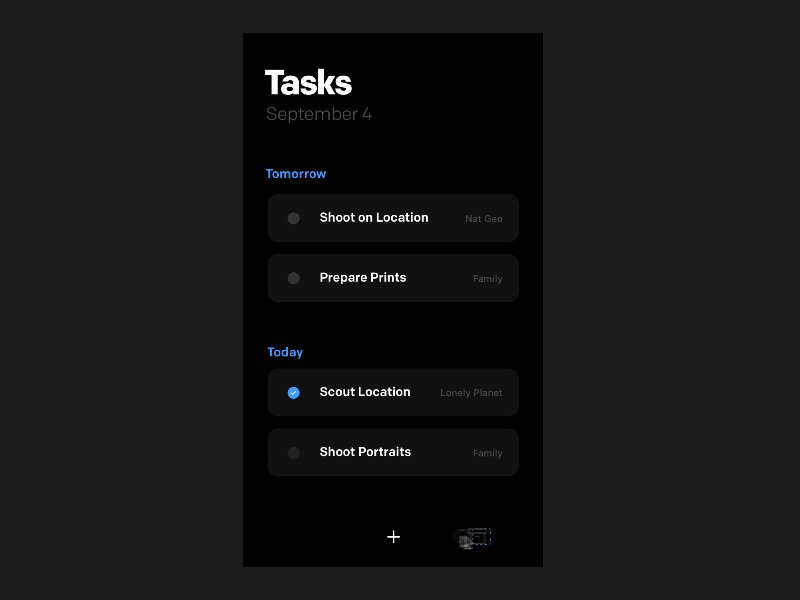
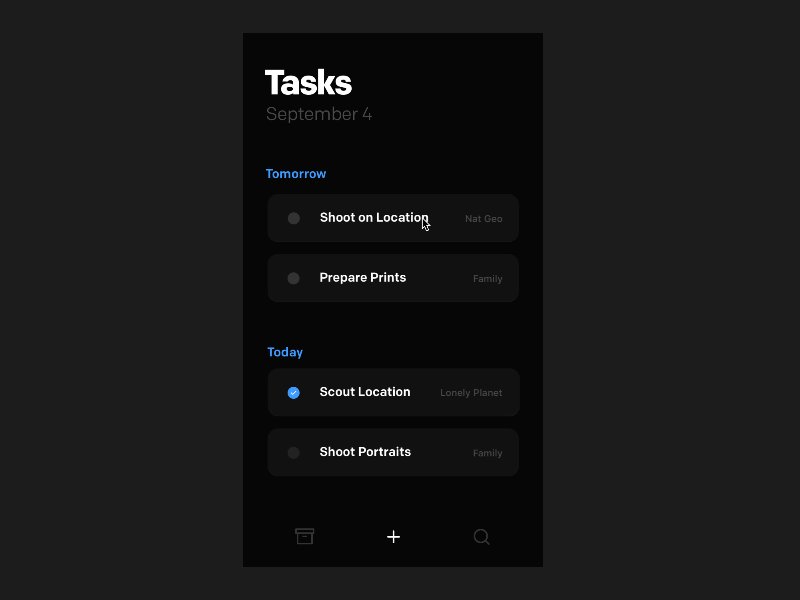
Stacks help you design even faster in Framer X. Drop a new layer into your list, grid, or navigation and watch as all elements adapt accordingly. You can even change the direction, distribution type, and alignment of elements or completely customize the spacing as you see fit.
Check out our new tutorial via the Welcome Window in Framer X to play with a Stacks example and make a simple prototype.
Reminder: We’re offering a special 25% discount on annual plans until tomorrow. Take advantage before it’s too late.
More by Framer View profile
Like