Good UI = Better UX
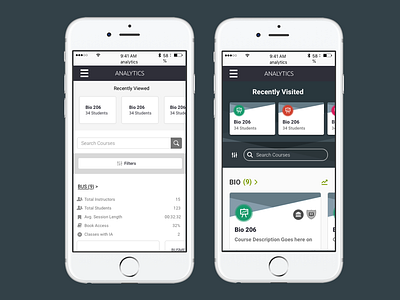
The first device contains my wireframe for the mobile version of a product, and the second device shows the same logic but after the UI has been implemented.
After UI was completed, we recovered over 250px of valuable space on mobile. How? Replacing the full-width filter button with an icon on the same bar as the search input. Then similarly placing the wrap-up metrics in the swimlanes behind an icon on mobile.
UI: @sjdubois
More by Brenna Mickey View profile
Like