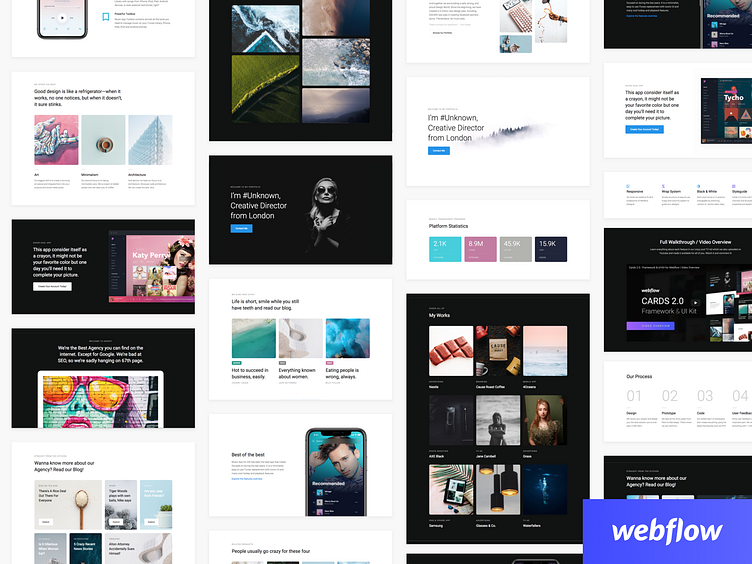
Cards 2.0 - Sections Overview
Hi Dribbble!
As you know on Tuesday I launched my latest project called Cards 2.0, today I'm here with a simple shots overview shot. This is also my first shot which I've created from web screenshots since I didn't create any of these designs in Sketch first and code them up straight in Webflow. 😅 Which was kinda painful.
Live Link:https://janlosert.com/cards2
What is it? Cards 2.0 are Symbol based Framework/UI Kit for quick design or wireframe of your next landing page project. 100 symbols/elements ready for design or hi-fidelity wireframe for any UI/UX designers or developers out there. All comes with a easy to use Webflow file. The main goal of this project is to help you - Webflow users - with creating beautiful landing pages or wireframes within minutes directly in Webflow with ready to be published code.
What you get/Package overview: 50 New Cards as Webflow Symbols (in 2 versions Dark and Light = 100 Symbols) 3 Complete landing pages in 2 versions Symbols for Hero sections, Features, Testimonials, Pricing, Team, Blog and more. Ready for all 4 responsive breakpoint Cards from v1.0 recreated into a new structure All cards in Sketch file All of this based on beautiful designs crafted using roughly 10 core elements (7 text styles and 3 buttons) to keep the visual language super simple and easy to understand.
And that’s it :) All of this is FREE and ready to be cloned or downloaded.
Showcase link: https://webflow.grsm.io/cards2?sid=dribbbleHow it works video link: https://www.youtube.com/watch?v=4Co3k3QhHjI&t=2s