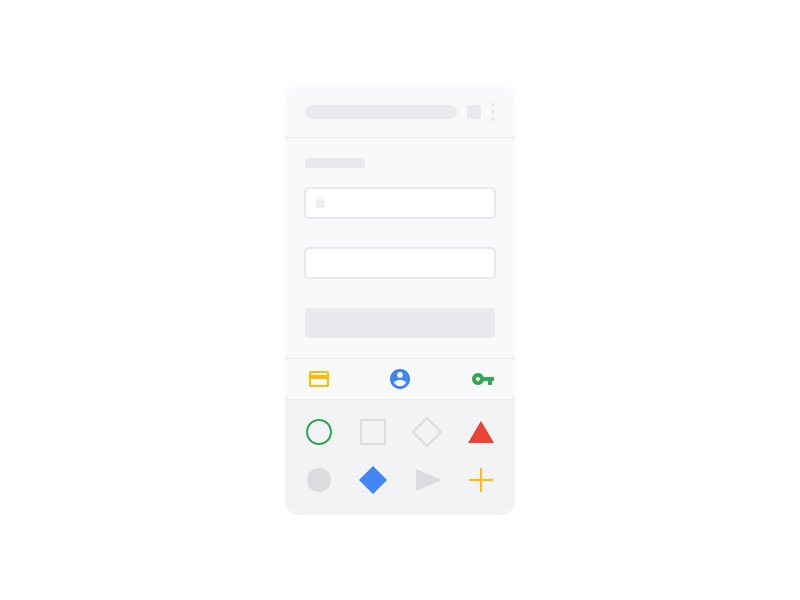
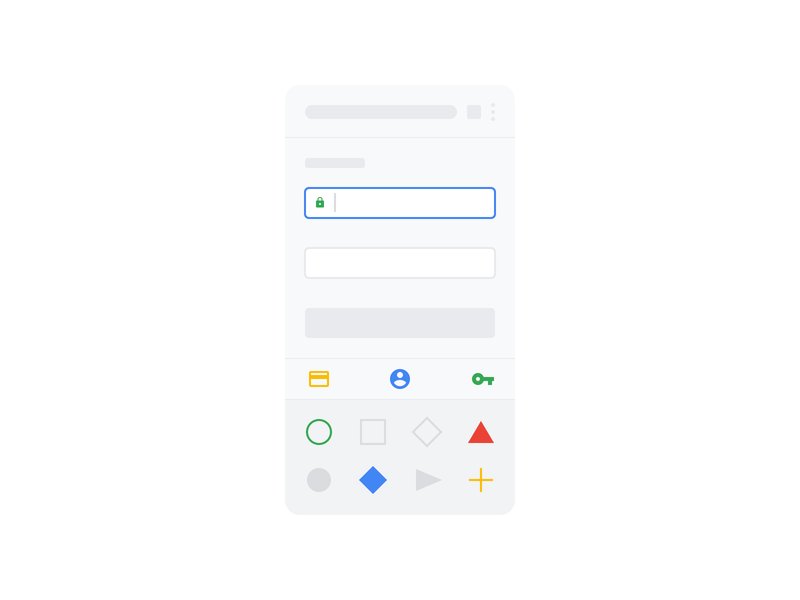
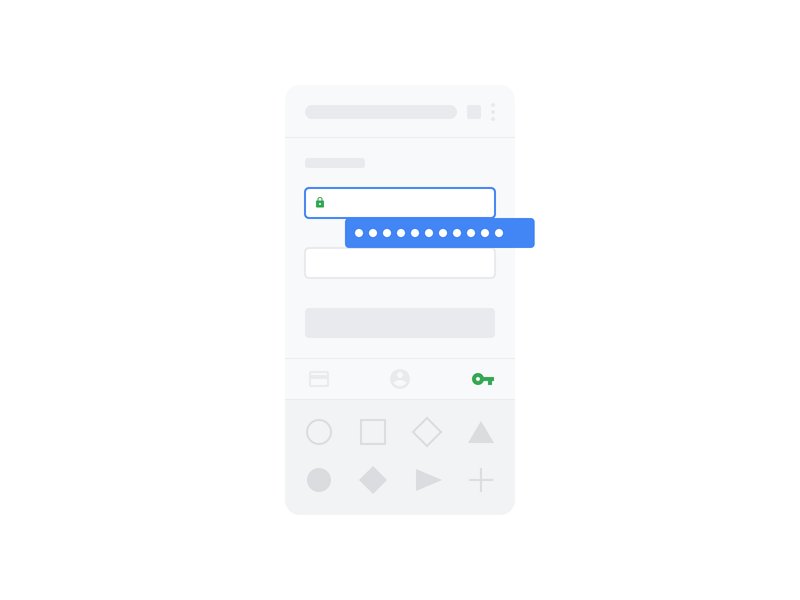
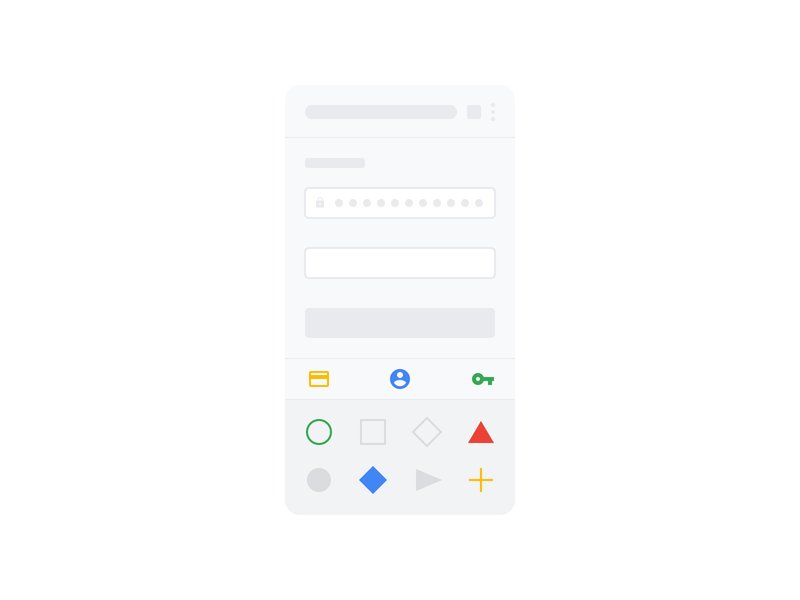
Google Chrome — Autofill animation
August 2018 — I designed and animated five stories to demonstrate new Google Chrome features. The animations live on google.com/chrome.
Melissa Castano designed the first round of illustrations in Sketch/AI. I then refined the illustrations in Sketch, moved to After Effects using the Sketch2AE plugin, animated in AE, and then exported JSON files using Lottie/Bodymovin. I sent the developers a demo CodePen project and a directory of JSON files (one for each animation), and they took it from there.
More by Neil Shankar View profile
Like