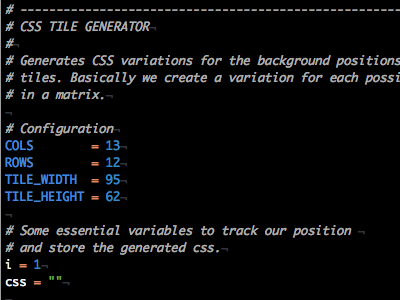
Using ruby to write my CSS.
Created a crazy javascript image sliding matrix. Only problem is I'm doing this with toggling CSS classes that control the random variant of the image. So ruby it's to the rescue! This 5 minute script generates a list of CSS rules for every possible variation and calculates the appropriate background position in the matrix. Only downside is quite a bit of CSS bloat. My production CSS jumps from 5k to 16k. However, after gzipping it's served at 4kb. So all is still well in this world :)
More by Jim Jeffers View profile
Like