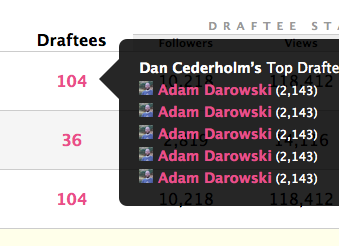
Cute imageless popup
Playing with this little imageless popup. Done with this (boo, extraneous) markup:
<div class="arrow"></div>
And this imagless (yaaaaaay) CSS:
div.arrow {
position: absolute;
top: 20px;
left: -40px;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 20px solid rgba(0,0,0,.85);
border-left: 20px solid transparent;
}
The approach takes a 0x0 pixel box and gives it 20px borders. That gives you the point. I then made three of the borders transparent. Weird and hacky, but does the trick.
More by Adam Darowski View profile
Like