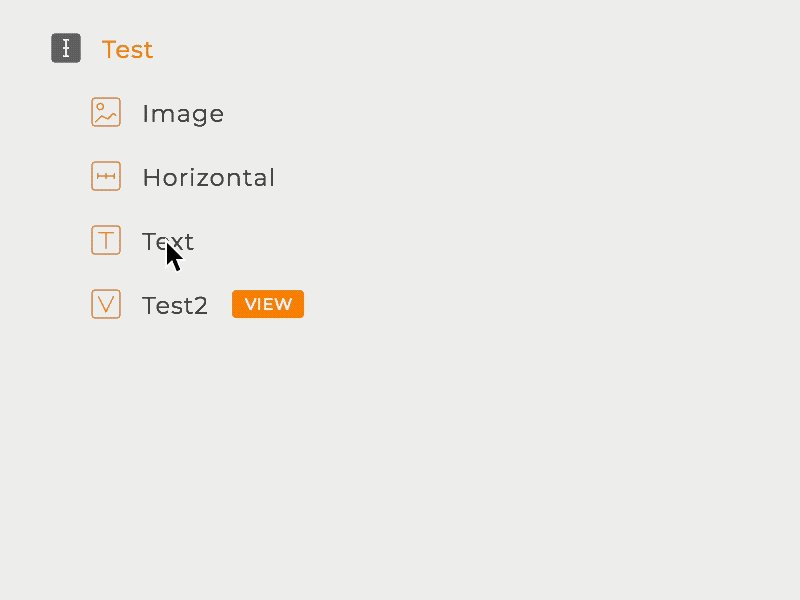
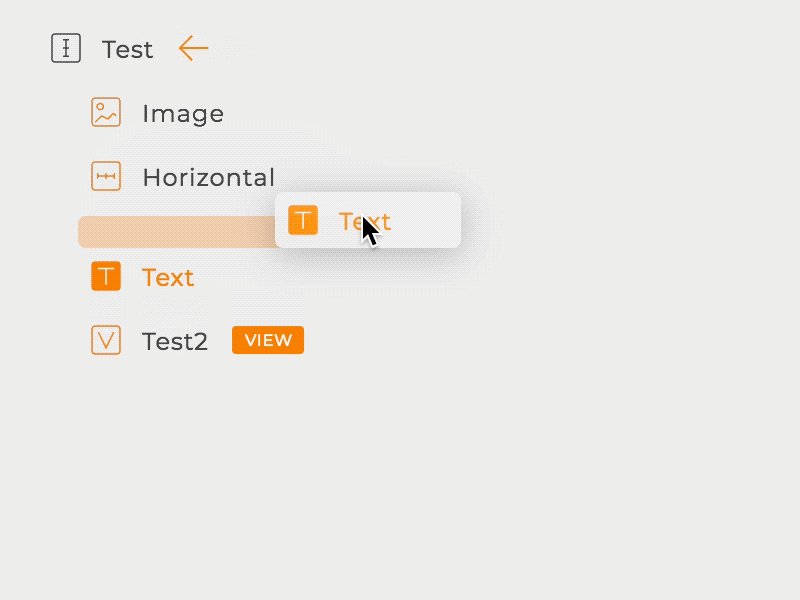
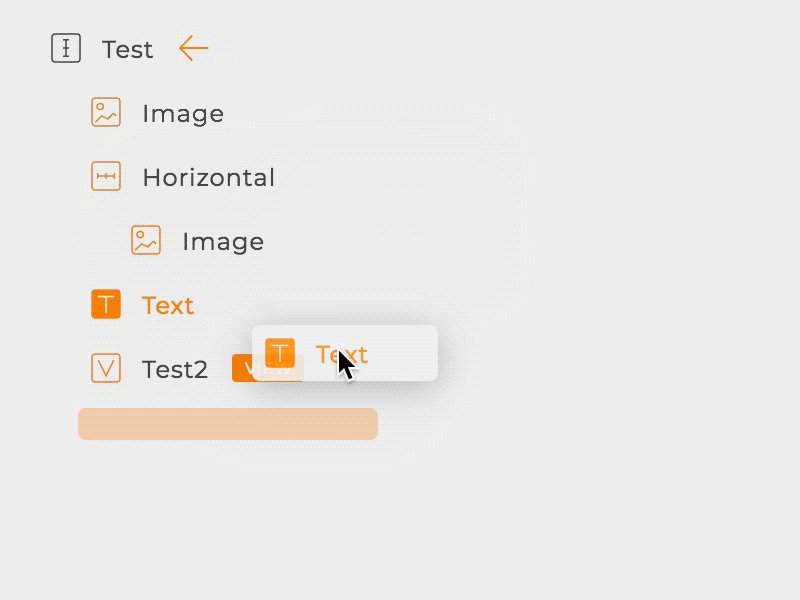
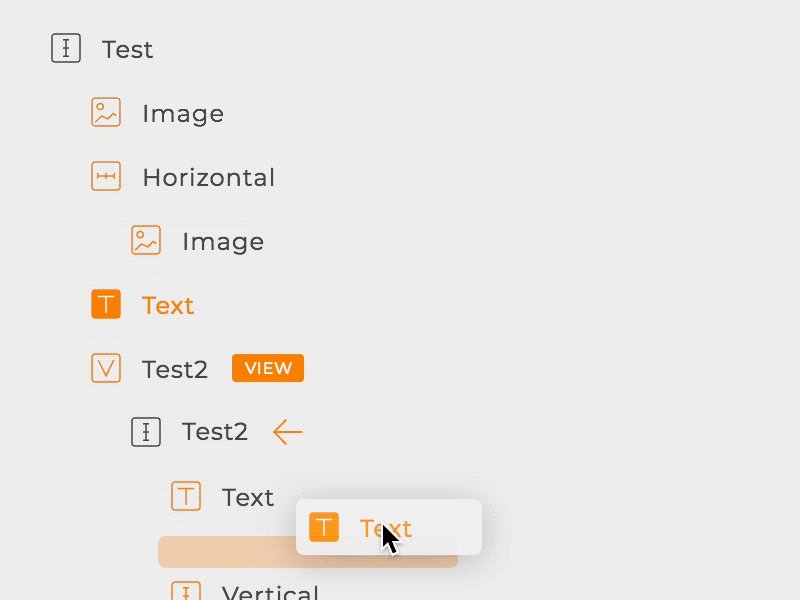
Drag Behaviour in the Tree component
Here's the result of our recent D2C Design-2-Code workflow between me (the designer) and Dario Cravero (the engineer).
Thanks to Views (https://design.views.tools) I was able to tweak this complex component in the code using my visual design tools.
There was no handoff, prototypes, or exports in this collaboration! Here's an example explained with more GIFFs https://medium.com/viewstools/the-easiest-way-i-know-to-replace-icons-in-a-react-app-15517dcaefac
More by Tom Parandyk View profile
Like