Storyrocket Style Guide
Each product we build is complemented by the Style Guide, where we collect all the elements of the user interface, as well as the design principles of the user interface for this specific product. This is the Storyrocket web style guide. I am responsible for updating the UX and the UI.
we have been working for a few weeks to completely redesign and rebuild it, and we are proud to find the way
It is not finished yet, I need to debug some things but I am showing the results of each part we are working on.
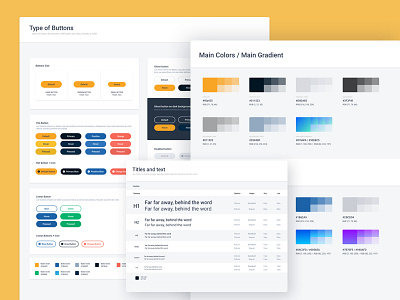
- colors (our brand colors)
- Typography
- Buttons
Follow in my Instagram https://www.instagram.com/silvaja29/
More by Jair Silva 🇵🇪 View profile
Like