WebAqua and WebMetal Language System for Apple.com (circa 2003)
With the help of a colleague, we created a set of design principles and guidelines for the new design system. These guidelines defined the typography, color palettes, iconography, and other visual elements that would be used in the new design system.
One of the key considerations in the design of the WebAqua and WebMetal language system was the differentiation between web-based and desktop applications.
Making sure that the design system was accessible and inclusive, by adding proper contrast ratios and focus states, for people with visual impairments.
Once the design system was finalized, I worked closely with the development team to implement it across all Apple properties. Providing guidelines for how the design system should be used in future web-based applications developed by the company.
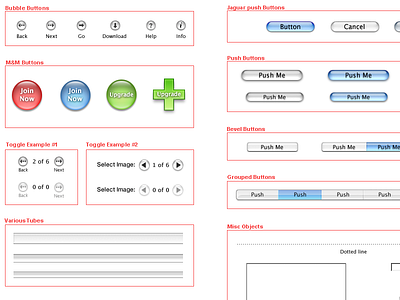
Having designed the WebAqua and WebMetal language system for all web-based applications on apple.com, circa 2003, I created a consistent and cohesive visual identity for the website, while also differentiating between web-based and desktop applications. The system was designed to be accessible and inclusive, and it was implemented on apple.com, providing guidelines for future development.
The birth of the Aqua interface language. (Macworld 2000 introduction) https://www.youtube.com/watch?v=6-fkYFV7rOY