SEEK Style Guide Sandbox
Our custom-built, code-based, responsive design tool.
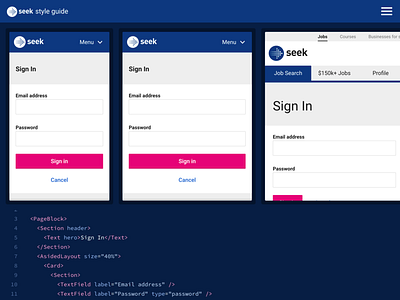
This allows us to rapidly prototype with real React components from our design system using relatively simple JSX code. It also allows us to see what the resulting page looks like across an array of screen sizes, from mobile to desktop, which updates live while typing.
We use the sandbox to test out our design system, to prototype new designs, to teach developers how to use the system, and to communicate with designers about how our suite of responsive components operates in the real world.
Try it out for yourself: https://seek-oss.github.io/seek-style-guide/sandbox
Designed and coded by @Mark Dalgleish.
More by SEEK Design View profile
Like