::after selector
I started working on a portfolio website as a side-project and decided to dive in to directly designing in the browser, no need for using a middle-man tool.
I must admit this is a great way for a quick evaluation of ideas. Once we had all the content figured out and by using a CSS framework just to get the structure of the website, the what left was pure styling.
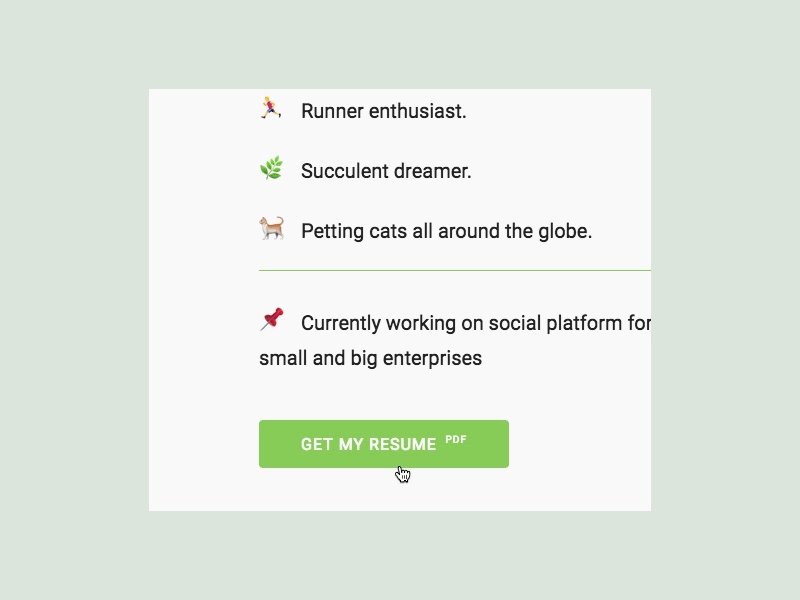
So I share a recorded gif directly from the browser about a problem. We decided that a resume pdf is needed, the problem was that it is not a common practice for the visitors to check the URL of what is going to happen after you interact with the button and also it is a bit surprising to go into a different flow. My solution was to add a simple ::after selector in the class of the button, so once you hover you get the resume in a pdf. Those type of small interactions bring so much more value and can make a great impression once you scroll through the whole website. I will be sharing more progress around that soon.