Interaction series number 4
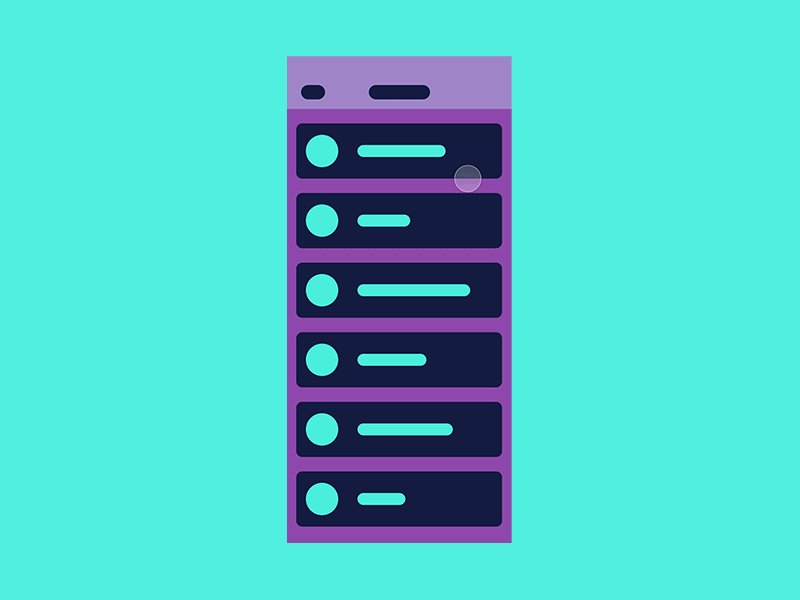
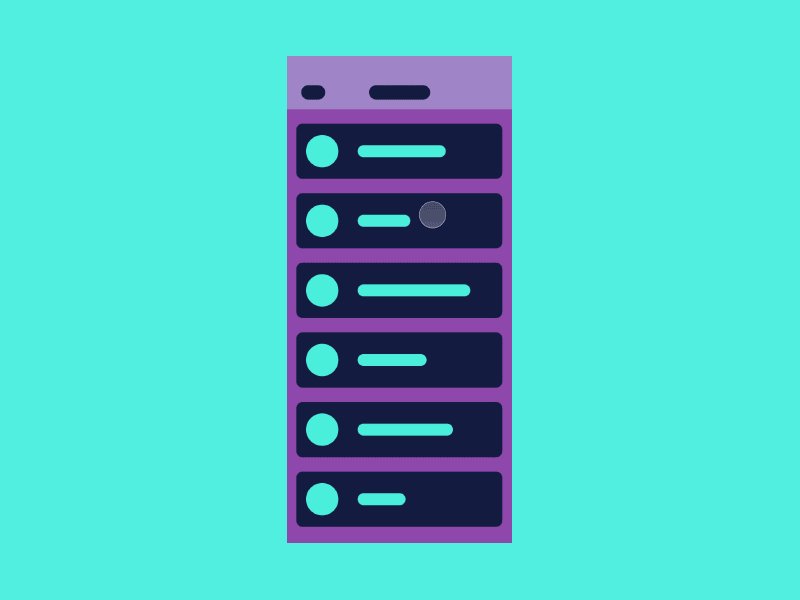
Drop-down. Hide it. Show it. It all depends on the hierarchy and the importance of the list.
------
In this showcase, Assuming that the main (or primary) list is food. Maybe, fish and chips, steak and fries, or beef lasagne. So first, the user is focusing on these main dishes.
------
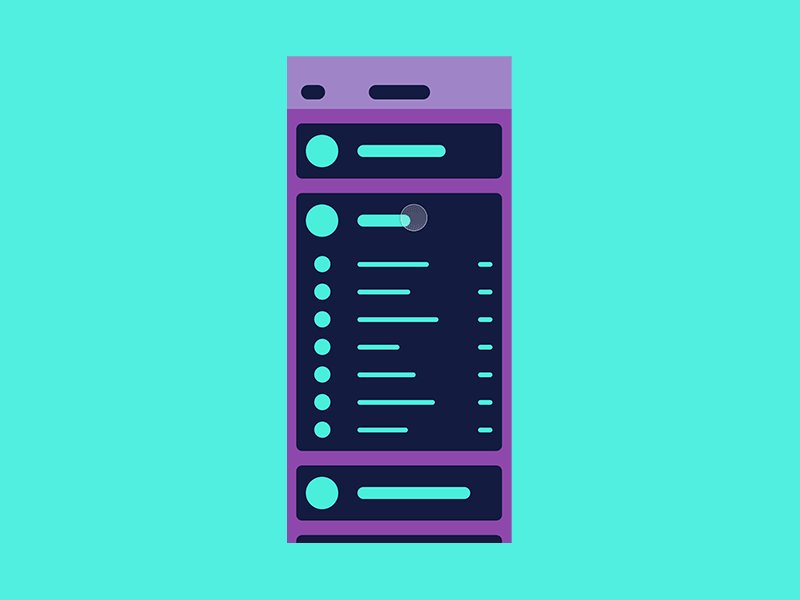
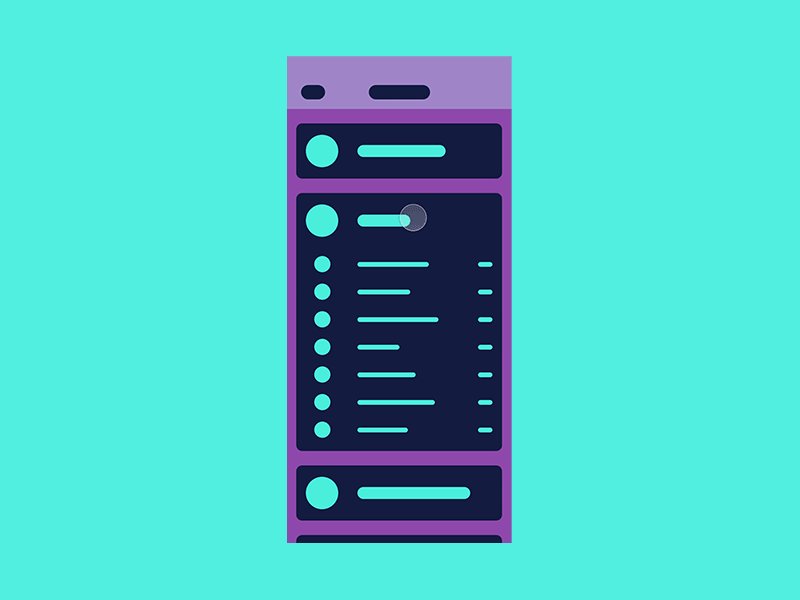
Then, assuming that the user taps one of the dishes, the secondary list will drop down (which will be the ingredients), so the user now has complete focus on that particular dish and its ingredients.
------
According to an article on drop-down usability which explains when you should and when you shouldn’t use drop-down menus/lists, the magic numbers are between 7 and 15 options. Too few or too many usually will result in poor user experience.
------
Follow us on Instagram
https://www.instagram.com/dezgnstudio/
and check out our website
https://www.dezgnstudio.com/