Experimenting with Grid Layouts for Web #Day 2
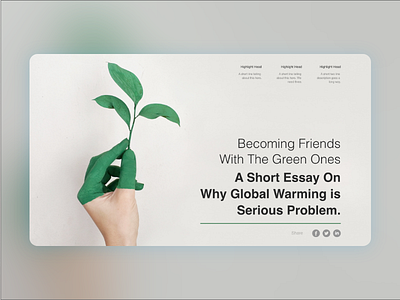
On Day 2, I wanted to create a layout that can be optimised for printing too. For example. the layout of text on the right half of this page is according to the A4 sheet. So when the page is being optimised for print, we can simply take up the right half.
My focus is to reuse components so that development becomes easier and organised. Like the combination of light and bold text, this can serve as a single component, the 3 share icons could be another component. (Coding really has given me an eye to look at the design for its technical feasibility rather than just pretty images, it's both a blessing and a curse I guess)
It's one thing to maintain your Design System in the Sketch App, quite another to maintain code snippets in the stylesheet. It takes up considerable effort. Since the project I'm working on uses Vue.js., this becomes a tad easier and logical.
What's your strategy for managing Design Systems?