KitchenPal Recipe Page
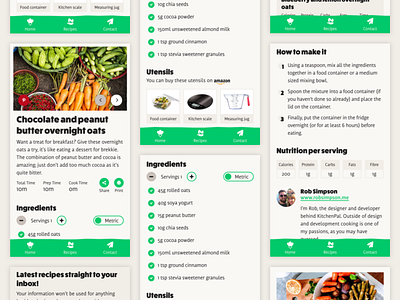
The recipe page on KitchenPal was the most important page to get right because it's what I use when cooking and shopping. When I'm doing these tasks it's usually always on a mobile device so I had to get the order and balance of all the information correct on mobile.
My process for this project (and most others), was to start with sketches on paper first. I create a list of all the things I need to go on the page and then start throwing rough ideas onto paper.
From there I move into Sketch where I create HI-FI wireframes, I like HI-FI wireframes because it allows me to get a closer representation of the final product without getting bogged down in the finer details like typography, colours etc.
Once I've got my HI-FI wireframes down I either take the wireframes and start adding the typography, colours and everything else to make the final design. Or if I already have a foundational style setup I'll just start coding it.
I don't always follow a strict process like this when new features are added to a project, I'll usually weigh things up. I almost always start with sketch on paper, but if I have a style already setup I might just jump straight into designing the real thing or even coding it.
Need help with your project?
Get in touch 📮 hello@robsimpson.digital