Interaction series number 1
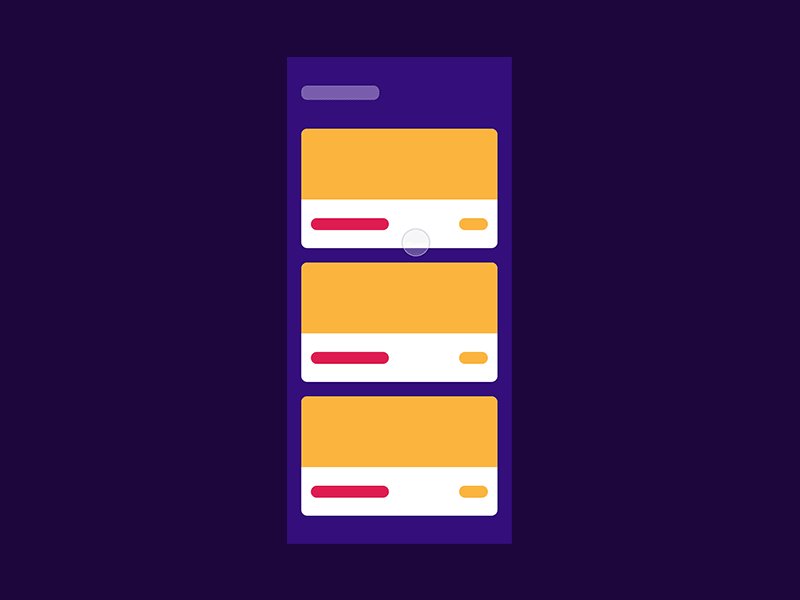
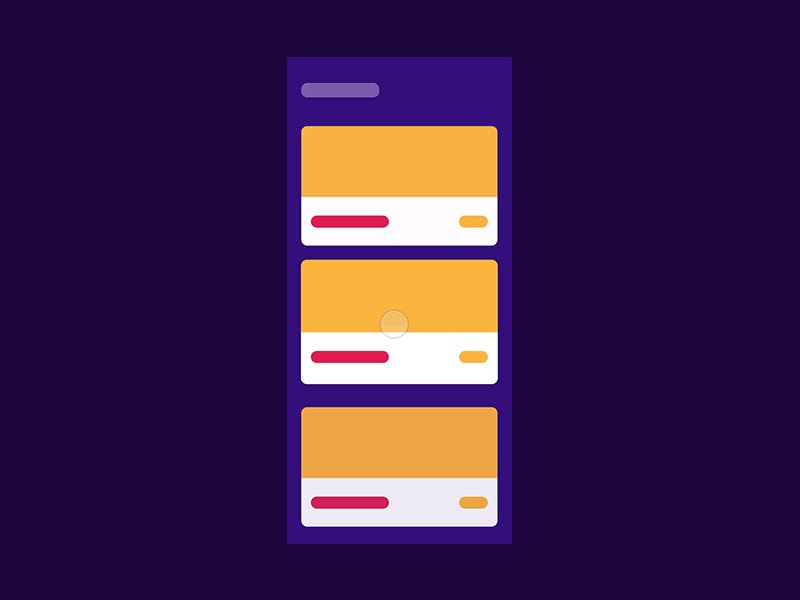
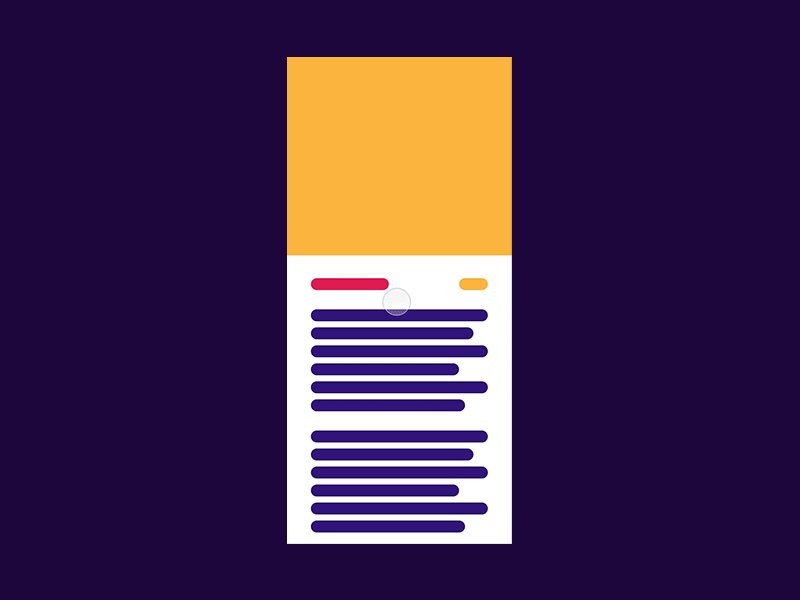
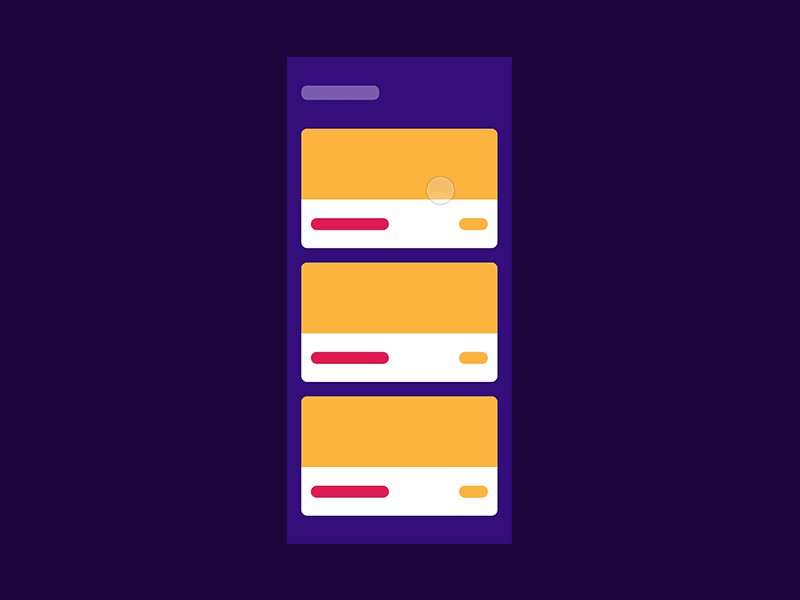
The card design expansion.
———
After diving into the realm of animation and interaction, I’ve decided to showcase my work and get constructive feedback from you awesome people!
———
I’ve applied 2 concepts from the animation tips article by @pablostanley.
———
Firstly, when the user clicks the card, the existing content in the card will expand and the rest of the content will appear. When going back to the main page, it does the same transition but in reverse. This will provide the user with the feel of connectedness as the same content from the card will smoothly transition to the top part of the screen instead of the whole content just appearing from the bottom, top, left or right of the screen.
———
To quote from the article, “Make the elements in your content aware of their surroundings. So, as the clicked card is growing, other elements will be pushed away. This is a smart way of letting the user know that they are moving from one screen to another screen. It gives them more focus on the card that they clicked.
------
Follow us on Instagram
https://www.instagram.com/dezgnstudio/
and check out our website
https://www.dezgnstudio.com/