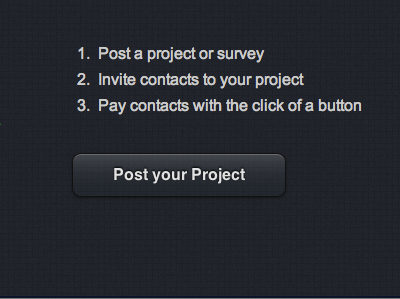
Slick Semi-transparent Button
I love this subtle glassy-looking button.
Here's my code:
background-color: rgba(45, 49, 56, 0.3);
background-image: linear-gradient(rgba(255, 255, 255, 0.15),transparent);
border: 1px solid #111;
color: #E2E2E2;
font: bold 16px;
height: 30px;
padding: 6px 40px;
text-shadow: 0 -1px 2px black;
border-radius: 9px;
box-shadow: 0 1px 4px rgba(0,0,0,0.4),inset 0 1px 0 rgba(255,255,255,0.2);
More by Alyssa Reese View profile
Like