GitHub Checks API user interface design
Last week GitHub launched the public beta of the Checks API.
The API was designed and built by GitHub's own platform engineers Keavy McMinn, Katrina Owen, and Lizz Hale.
I joined the team in December last year to help bring the feature to life in the user interface, and @Patrick Marsceill also jumped in to help get us across the finish line to public beta a couple months ago.
The Checks API allows integrators who already perform a valuable service to repository maintainers and contributors via status checks on code (e.g. CI testing, code coverage, etc) to have an even greater impact directly within the GitHub UI by giving them a first class way to send their data back to the pull request workflow.
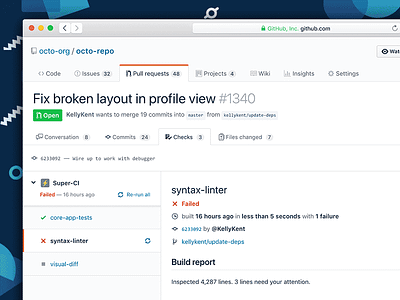
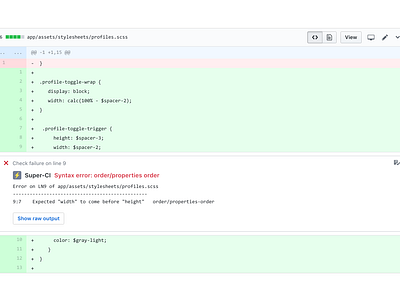
Previously, GitHub users had to navigate to a third party site to view details of their status checks on changes made in a pull request, but with the Checks API we now display results from checks run on code directly in the PR workflow in a Checks tab, and as annotations on Code.
We have lots more planned for the feature before it graduates from beta, but the initial release is a very strong start to building on the GitHub platform in a way that invites integrators to be a more direct presence in the pull request collaboration workflow.
The feature was announced at the Microsoft Build conference last week (big thanks to Microsoft for being an early private beta tester and helping inform some of our design decisions), and it took lots of effort from many people working across product, engineering, design, support, and docs teams to make this project successful.
I'm really proud of the work we did, and thankful to all those who jumped in and helped make this project a success!
✅🎉🐙😺✨
Credit: shot background graphic from blog post announcement graphic by @Kim Estoesta. ⚡️⚡️⚡️