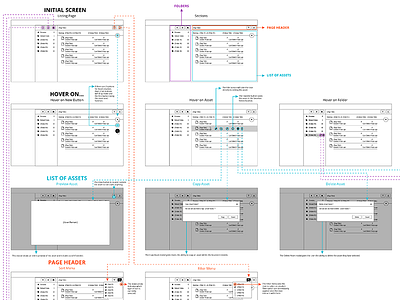
Visual Flow for Listing Page
Here I needed to show all of the interactions on a single image for the Listing page. The visual flow was a great choice because it clearly indicated what is intractable and what happens when the user clicks on it. For examples, some parts has a modal appear on click, and for other parts inline buttons appear on hover.
This page appears in many parts of the app and this visual flow helped us scale along with keeping the interactions consistent.
More by Salvatore Criscione View profile
Like