Tetra – Live Highlight
Motion and interaction work from one of several product design projects with Y Combinator-backed Tetra – an AI-powered phone app that automates notetaking, transcription, and recording for calls.
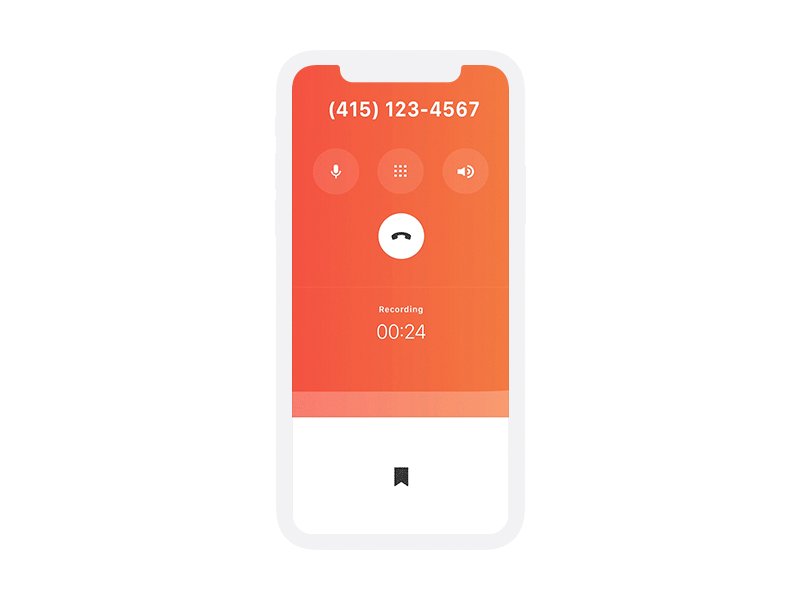
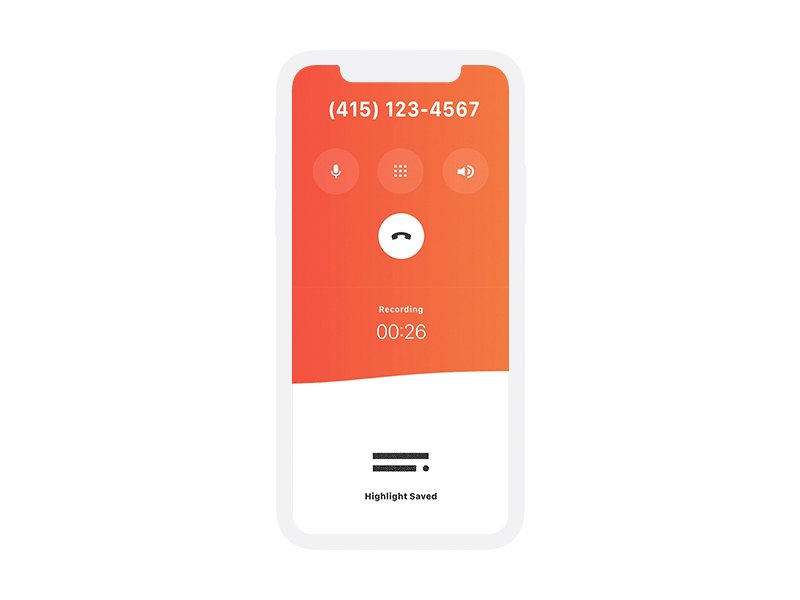
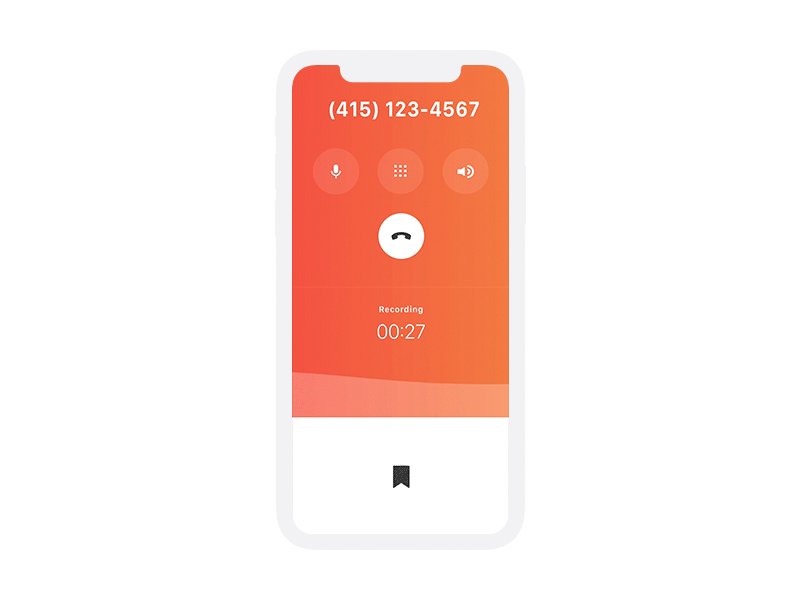
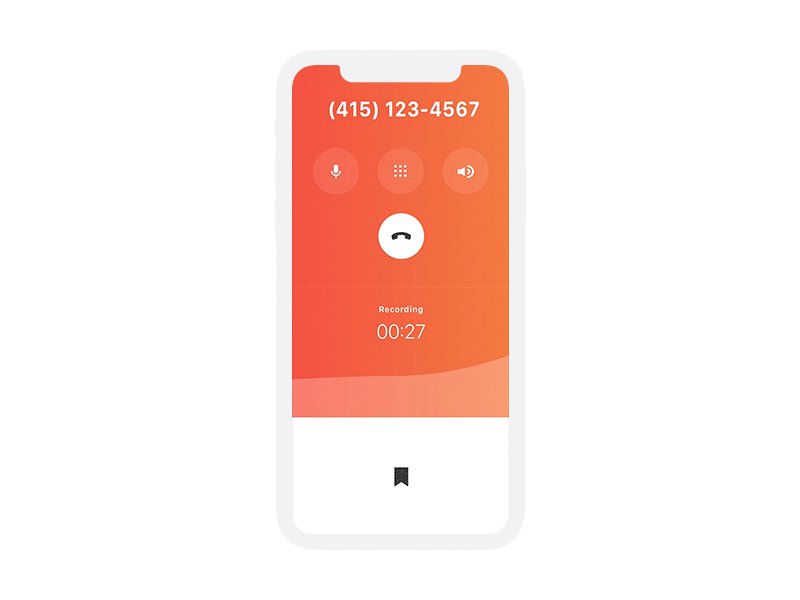
This is the interaction for creating a real-time highlight during a call. Goals included communicating continuity (the highlight button saves whole sentences), autonomy (just one tap and Tetra finds the right sentences to save), and temporality (the moment it's tapped determines what's highlighted). For these reasons, I designed a highlight affordance that grows and fills a waveform that offers real-time audio feedback, and retains its inertia for several moments before returning to an active state.
Thanks for taking a look!
More by Jake Doering View profile
Like