Path Switch (Behind The Scenes)
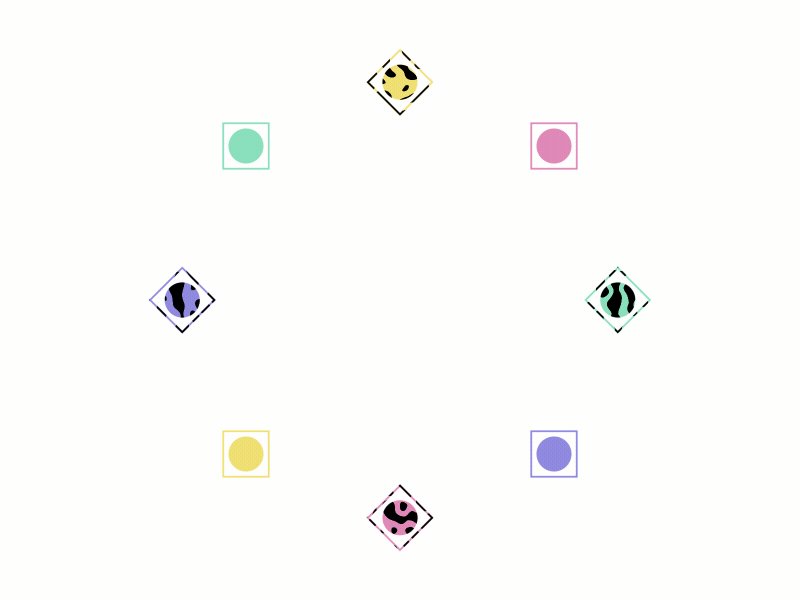
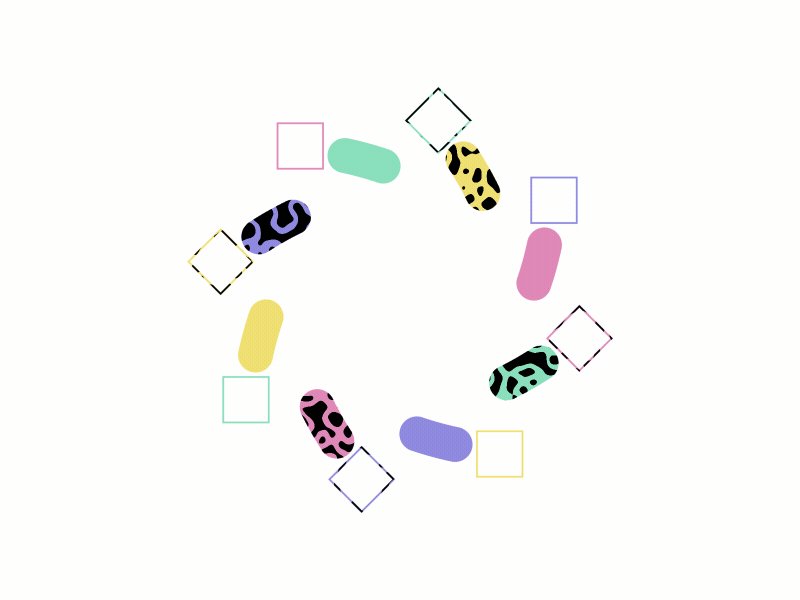
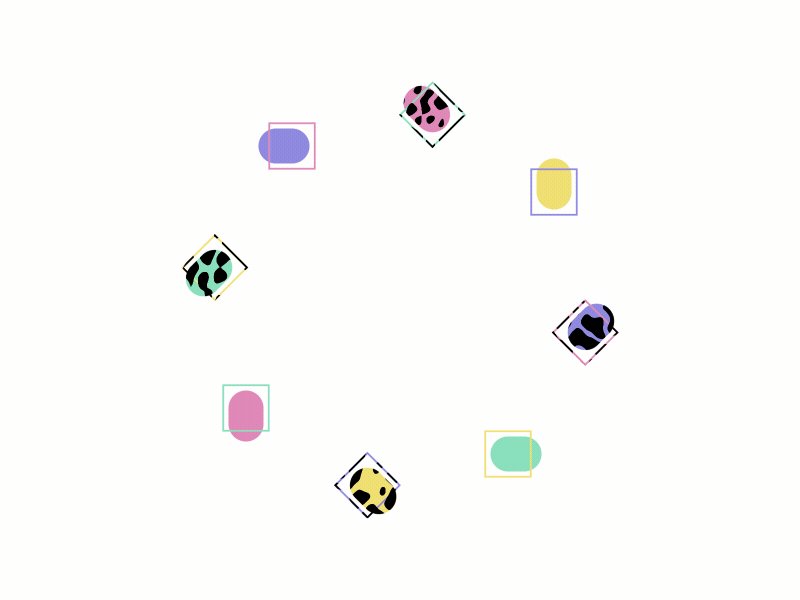
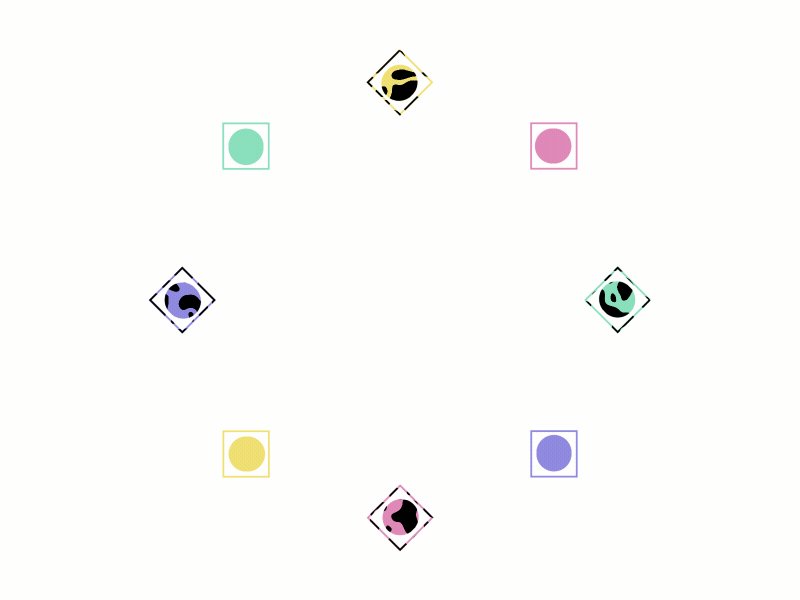
I thought I'd render this out with the nulls included to hopefully show a little more detail about what the expression achieves. Notice how the balls switch between the nulls, this is controlled using a slider with the expression below.
Expression:
path = thisComp.layer("Controller").effect("Path Switch")("Slider"); a = thisComp.layer("Path 03").toWorld ([60,60,0]); b = thisComp.layer("Path 01").toWorld ([60,60,0]); c = thisComp.layer("Path 04").toWorld ([60,60,0]); d = thisComp.layer("Path 02").toWorld ([60,60,0]);
if(path <= 25){ linear (path, 0, 25, a, b); } else if (path >= 25 && path <= 50) { linear (path, 25, 50, b, c); } else if (path >= 50 && path <= 75) { linear (path, 50, 75, c, d); } else if (path >= 75 && path <= 100) { linear (path, 75, 100, d, a) }