Never Stop Wireframing! 📝💪
Hey Dribbble 👋,
Today I am not sharing any WIP or production shot, but talking about wireframing a bit. I've talked about the importance of wireframing before and can't stress enough on how important this process is. To summarize it all, wireframes allow you to iterate on your flows, UI basics, product direction and much more, in a very fast paced and effective manner. 💪
I've been doing wireframes for more than 6 years now and I highly recommend to not get into designing without wireframing first. Personally, I've never started without wireframing until the spec requirement of a design is pretty much nailed down to the last detail and needs to go into production ASAP. 🚨
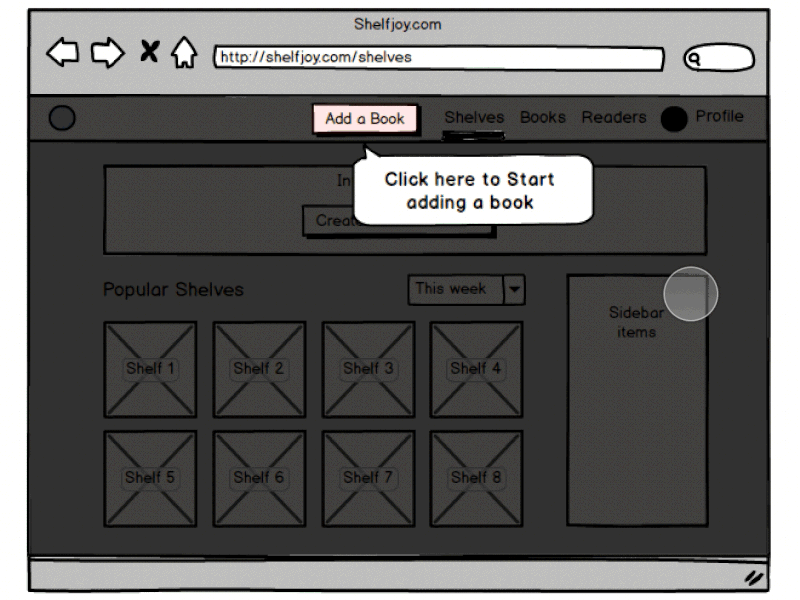
A lot of people question "what's the best way to do wireframes?". To that, there's not a single "best" way to do wireframes. Some do it using pen-paper, some use Balsamiq (which I've used for this product feature), or some use directly Sketch or any design software to nail down the design requirement at wireframe level. But personally, I've been sticking to pen-paper as it lets you iterate at greater speed compared to any software. I've also found Balsamiq to be really intuitive and helps to nail a decent one-page wireframe within 5-10 mins. ⏱️
Doing wireframes on a software like Balsamiq can help you quickly put them into Invision or a motion/animation software like Principle and quickly prototype the whole wireframe into an interactive prototype which helps tremendously in conveying the whole flow very easily to stakeholders. 🙌
So, my fellow designers, choose any format to do wireframes but NEVER SKIP THEM 🙏🙂