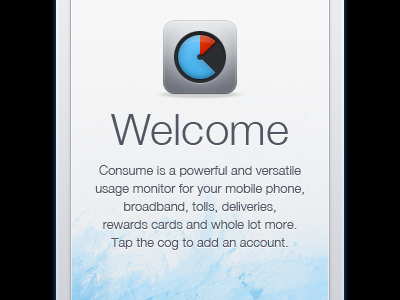
Consume for iPhone, Retina display elements
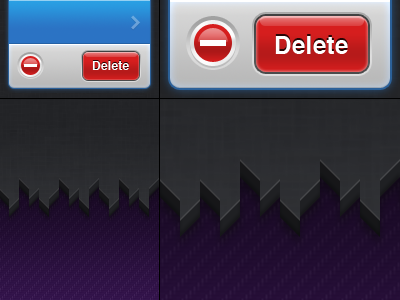
Some elements I'm working on for the next Consume update, which should be nice and crisp on the iPhone 4's Retina display. There's definitely some things I should have done better when building the original 320px wide design (months ago), but everything should be ok now to scale to huge sizes now.
How have you been handling iPhone 4 designs or designs that need to scale?
(This document is entirely solid colour and gradient shape layers with layer styles. The pattern overlays were built at two sizes—the patterns are the only bitmaps in the file.)
More by Marc Edwards ✎ Bjango View profile
Like