Contact list & Schedule – navigating screens in Flinto
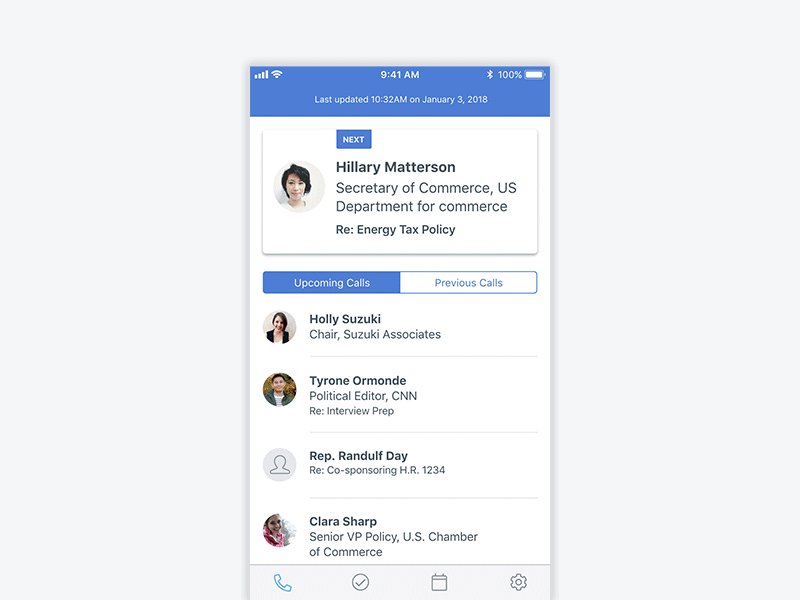
Another shot of the app I've been working on. This time I'm looking at how the user navigates between sections of the app, and how we interaction between screens.
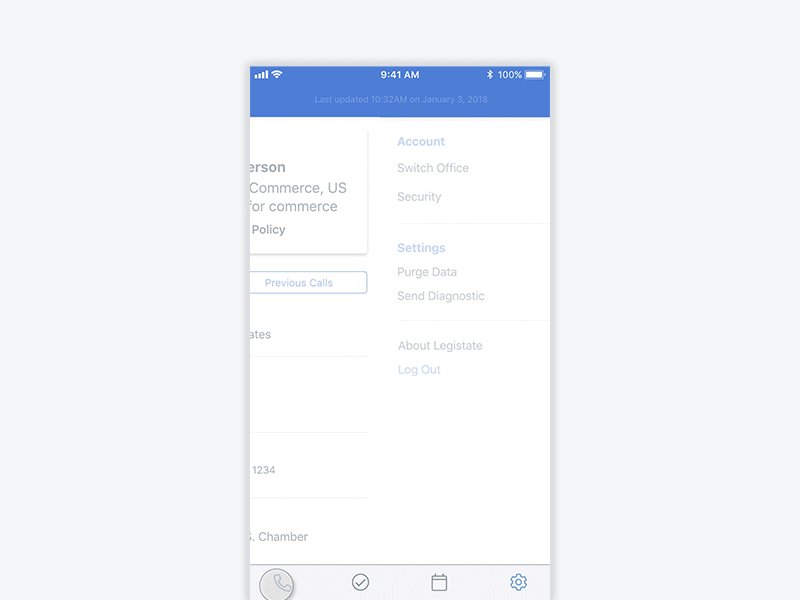
I wanted there to be a directional feel to it, as the settings is on the right of the nav, the content slides in from the right. As a result, all other sections of the site now slide in from the left.
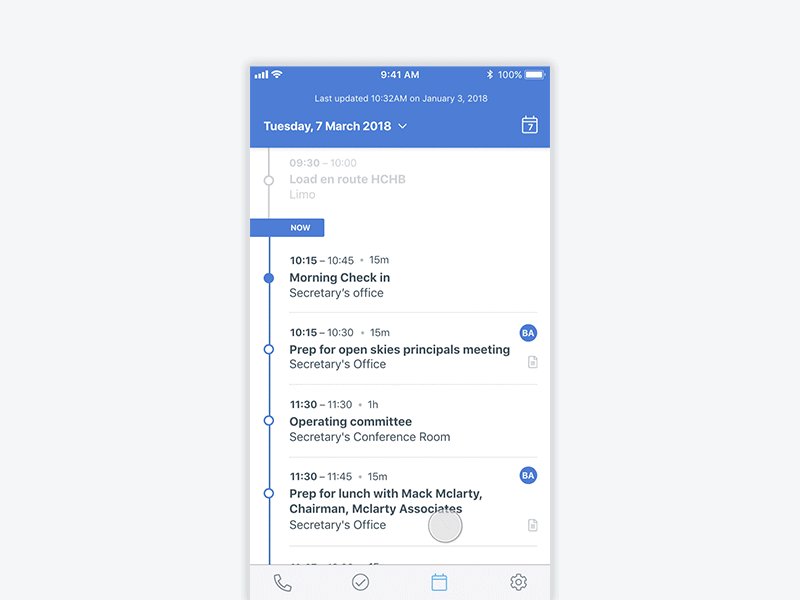
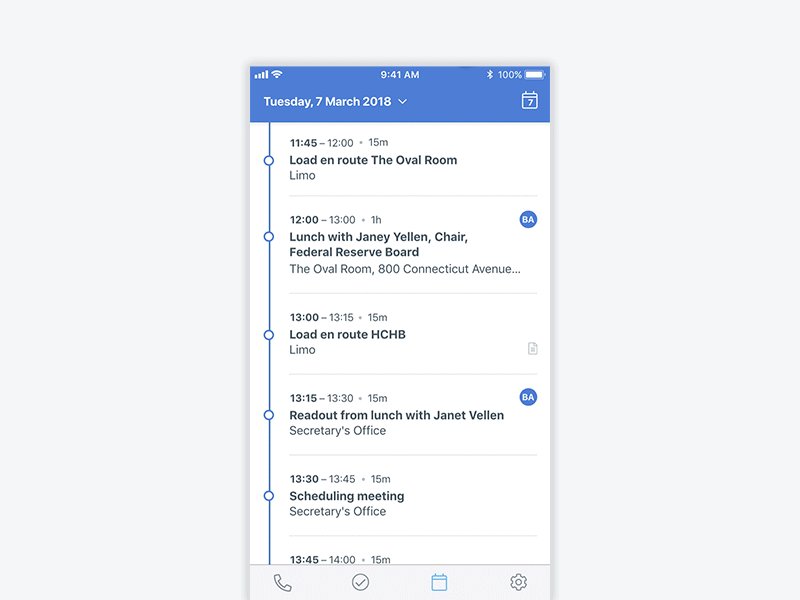
Additionally, I've then looked at how the header collapses for the day-to-day schedule as a user scrolls.
More by Chris Allwood View profile
Like