Negative margins are your friends.
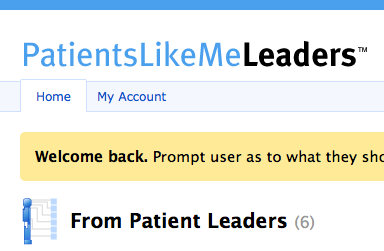
The CSS to get the active (yah) tab to poke up a lil' bit. Kind of your standard CSS problem, but I hadn't had to do it in a while and figured I'd post it in case it's helpful...
ul#navigation li a {
display: block;
padding: 5px 10px;
}
ul#navigation li a.yah {
background-color: #FFF;
border: 1px solid #D0E1FD;
border-bottom: none;
margin: -3px 0 -1px;
padding: 7px 15px;
-moz-border-radius: 2px 2px 0 0;
-webkit-border-radius: 2px 2px 0 0;
border-radius: 2px 2px 0 0;
*height: 1%;
}
The bold part makes it work. Toss some negative margins in there, then add some padding to help the box stretch vertically.
More by Adam Darowski View profile
Like