Sephora: Price Range Animation
Another microinteraction!
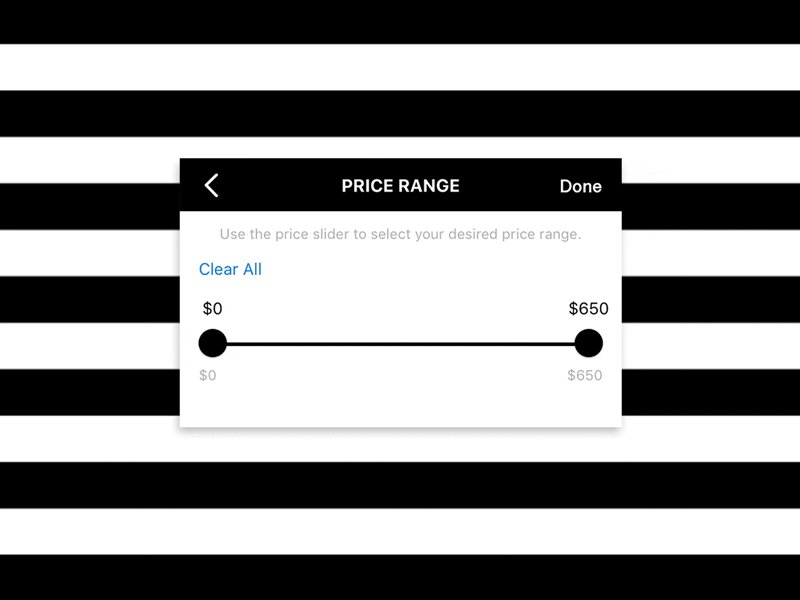
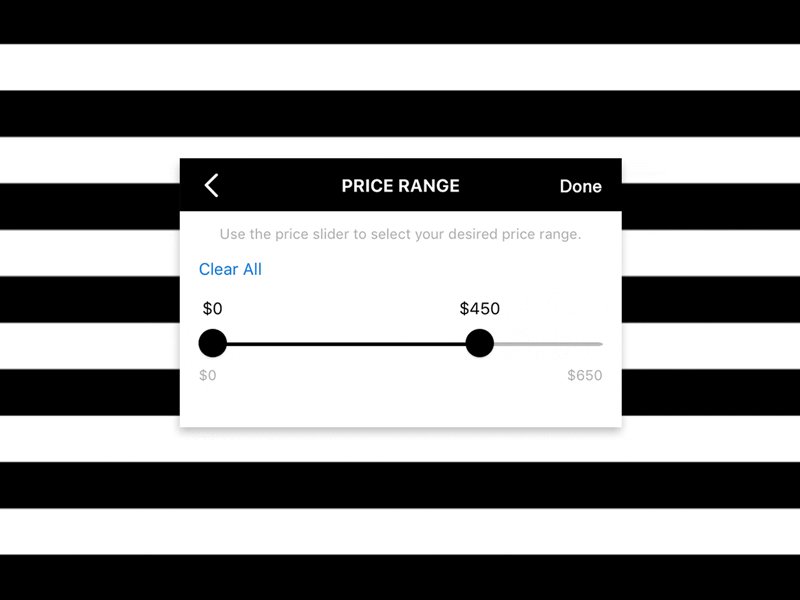
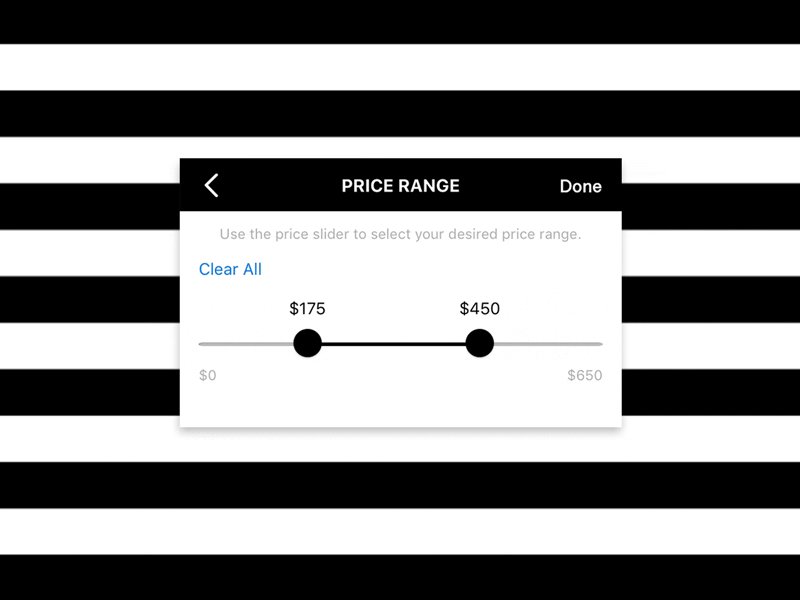
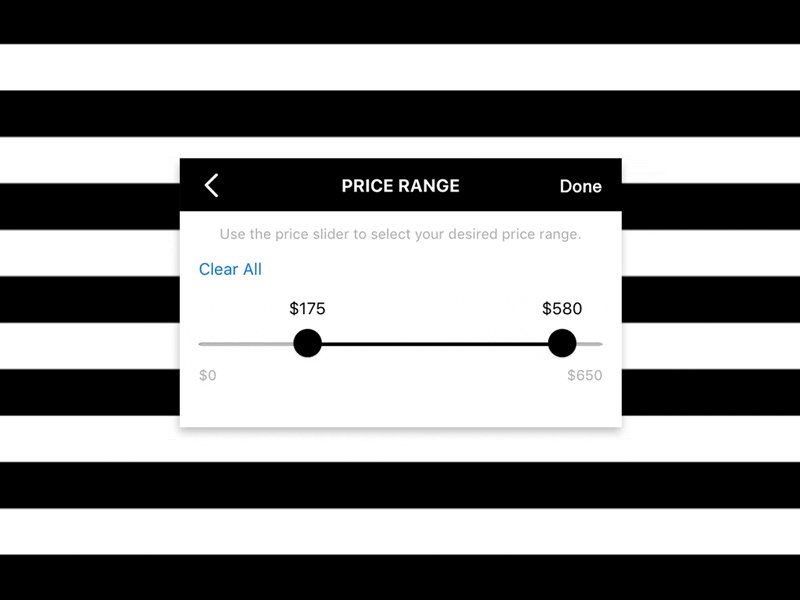
This time of the price range animation I designed for Sephora's iOS app.
When filtering a search query on the app, one of the filtering options is price - you can select a price range to filter by. The slider buttons are tappable and large enough to scrub the price range comfortably. As you scrub, the slider button changes color, indicating an active state and a focused tap, and the hovering text enlarges for legibility.
More by Manal Designs View profile
Like