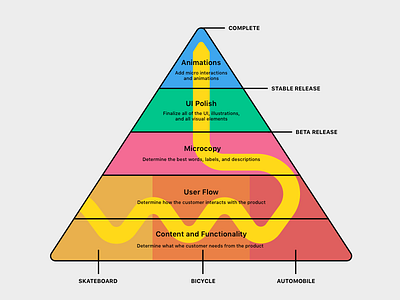
Richardson's Hierarchy of Development Needs
I created this variation of Maslow's Hierarchy of UX Needs to illustrate the approach to digital product development I believe is best for the current project I am working on at Church Community Builder.
You see we have a Needs Hierarchy triangle that expresses our foundational needs ("the bones") of Content & Functionality along with User Flow, then moves up to include more visual elements such as microcopy, UI polish, and animations (these are not the only things to consider but they represent "the skin" of the product).
You will then see the yellow line/path that represents the lateral movement within only the foundational parts of the needs triangle, and is split up into 3 sections: Skateboard, Bicycle, and Automobile. These represent the idea of building a complete but extremely basic and limited version of the product first, testing it, iterating on it, then moving on to a more complete version (testing, iterating, repeat), and then moving on to the entirely complete version in terms of functionality and flow (testing, iterating, repeat), before ever touching "the skin" of the product.
This allows you to fail quicker and more cheaply then investing in the skin without vetting the bones. Your CEO will love you for this!